
Cart and PinBoard are two aspects of the user reporting environment that Board is providing known like Self Business Intelligence.
Every user can save his favorite reports and charts in the Cart in order to create his PinBoards, new reporting objects, defined for each user.
In fact, while capsules are shared, PinBoards can not be shared and each user will have its own PinBoard set.
It's possible to collect your favorite objects into the board Cart, the object you put in the cart can be used to create PinBoards, as we'll see at the end of this chapter.
Not every objects can be added to cart, in general we can say that we can add to cart whatever has a layout.
Can be added to cart:
DataView;
Chart:
Cockpit;
Bubblechart.
Can NOT be added to cart:
Button;
Label;
Container;
Menu Object.;
Pager;
Selector;
DynaWrite;
Trellis.
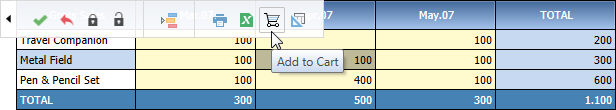
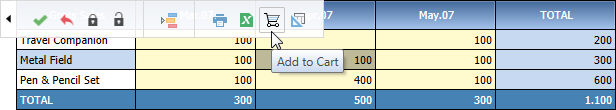
To add an object to cart you have 2 ways:
Right click on the object and select "add to Cart" in the context menu.
In the top left menu click on the cart icon (as shown in figure)

You will be asked to name your object

Click "OK", the object will be placed in your Cart.
From now on we'll refer to cart objects as SmartViews.
You can add as many SmartViews as you want:
from the same screen;
from different screens;
from different capsules
related to different databases
Note:
Screen Selections will be preserved when creating a SmartView, adding an object to Cart.
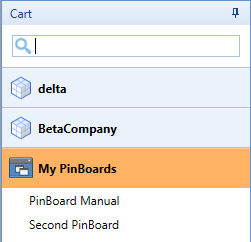
You will find SmartViews divided by database. Inside each database group, you can reorganize and rename objects, create subgroups and remove objects from the cart using the menu on the right (see the picture below).

Note:
Each user has his own Cart, Carts cannot be shared.
Double clicking a SmartView will open the PinBoard.
A PinBoard is a collection of interactive SmartViews.
Before showing how to use the PinBoard let's describe some SmartView and PinBoard Properties.
PinBoards can be saved, Saved PinBoards will be shown into the Cart under "My PinBoards"

You can open a new PinBoard either clicking on a SmartView in the Cart or from the Board button clicking on PinBoard;
You can open saved PinBoards from the cart, clicking on one of the listed PinBoards;
You cannot apply screen selections to PinBoard;
PinBoards are not shared, every user can see only his own PinBoards;
Drag and Drop Layout can be used on PinBoard (applies to each SmartView, Layout Editor will work on the database of the last SmartView inserted in the PinBoard);
You can add as many SmartViews as you want to PinBoard, even from different databases;
Search Engine does not index PinBoards.

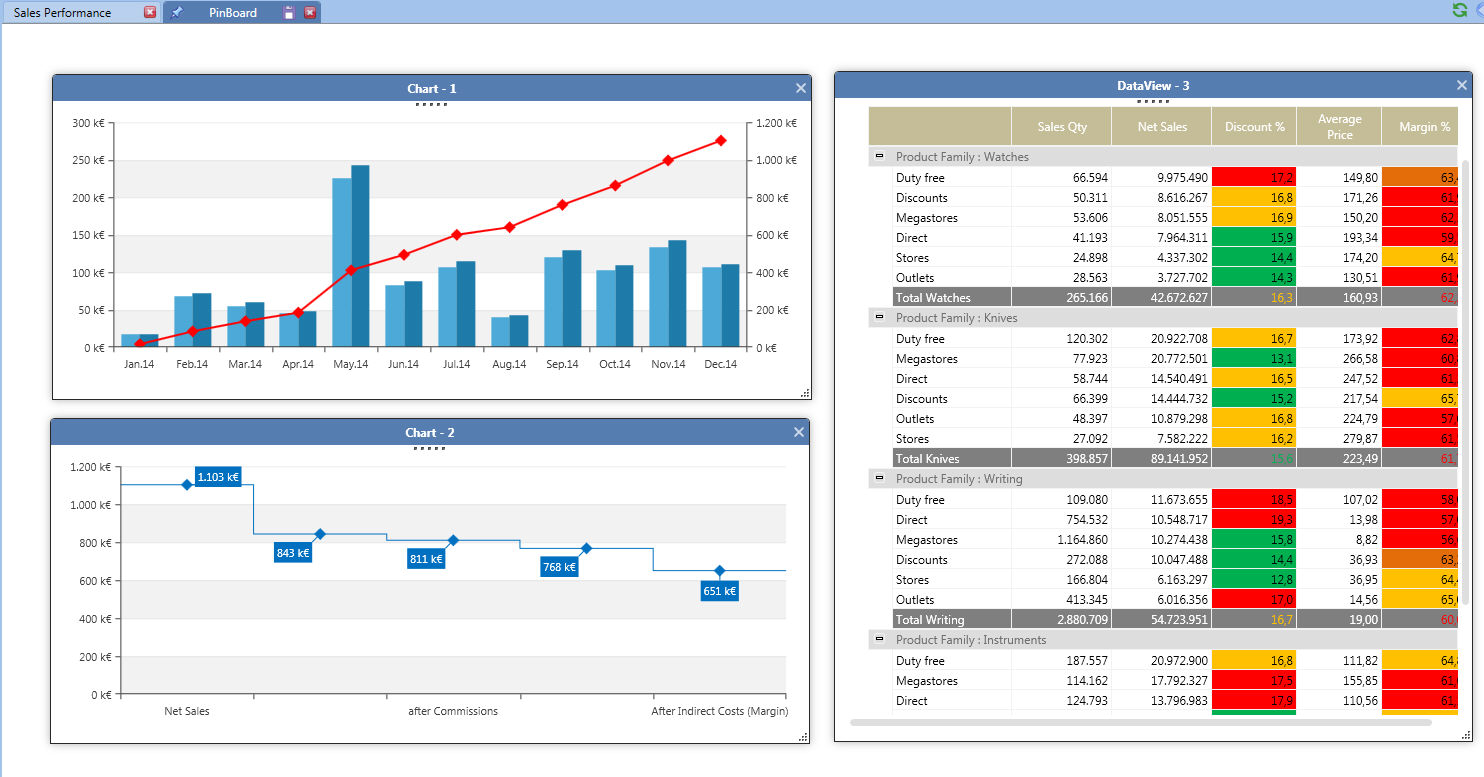
The figure shows the appearance of a PinBoard
Once you put a SmartView into a PinBoard, Board places it into a window that will show the layout object and will allow the user to interact with it. You can resize, move and close this window.
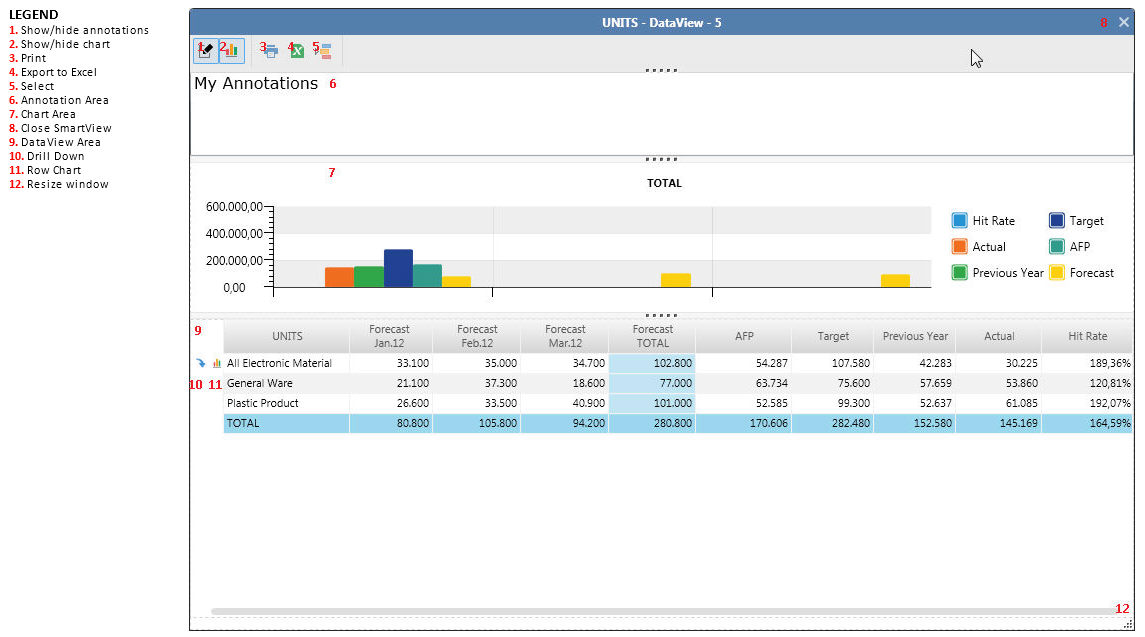
The image below shows a SmartView sample, obtained adding a DataView to Cart then to PinBoard. Main interactive buttons have been numbered, please check the legend on the left.

1. Show/Hide Annotations ![]()
Displays or hides the annotation Area
2. Show/Hide Chart ![]()
Displays or hides a chart based on DataView layout, column entity will determine the chart style, line chart for time entities columns otherwise.
Please note that this button exists only
for DataView SmartViews. In chart, cockpit and bubblechart Smartviews
this command is replaced by "Show/Hide
DataView", identified by the ![]() icon, displays
or hides a DataView with the same layout of the chart, cockpit or bubblechart.
icon, displays
or hides a DataView with the same layout of the chart, cockpit or bubblechart.
3. Print ![]()
Prints the SmartView.
4. Export to Excel ![]()
Exports the DataView to Excel.
5. Select ![]()
Opens the usual selection panel, the selection will be applied to the selected SmartView, not to the whole PinBoard
6. Annotation Area
Contains annotations, double click on it to edit annotations content and style, click on "show/hide annotations" to show/hide it.

7. Chart Area
Contains chart, click "show/hide chart" to show/hide it.
Chart area can be hidden only if the original SmartView contains a DataView. Drill Down is possible only if the original SmartView is a chart one, otherwise you have to drill down into the DataView area. Clicking on a chart column or line the dataview corresponding cell will be highlighted (only DataView SmartViews).
8. Close Window
Removes the SmartView from the PinBoard, all unsaved changes to the SmartView get lost, no warning message will be prompted.
9. DataView Area
Contains DataView, click "show/hide DataView" to show/hide it.
DataView area can be hidden only if the original SmartView contains a DataView.
10. Drill Down ![]()
Usual Drill down
11. Row Chart ![]()
Limits the Chart only to the selected row
12. Resize
Drag this corner to resize window.
Layout change is allowed only for Charts and DataViews (cockpits and bubblecharts layouts cannot be changed), charts layout can be changed in the classical way, right click on the chart and click on Layout. To change DataViews Layouts Drag and Drop Layout must be used.