コンテナの機能とプロパティ
このトピックでは、コンテナの各タイプを設定する方法およびその固有のプロパティについて説明します。
コンテナのタイプによって、それぞれ固有の設定と構成オプションがあり、以下の段落で説明します。 ただし、すべての画面オブジェクトに共通するオプションと[ATOを有効にする(Activate ATO)]プロパティは、すべてに共通です。
タブコンテナ
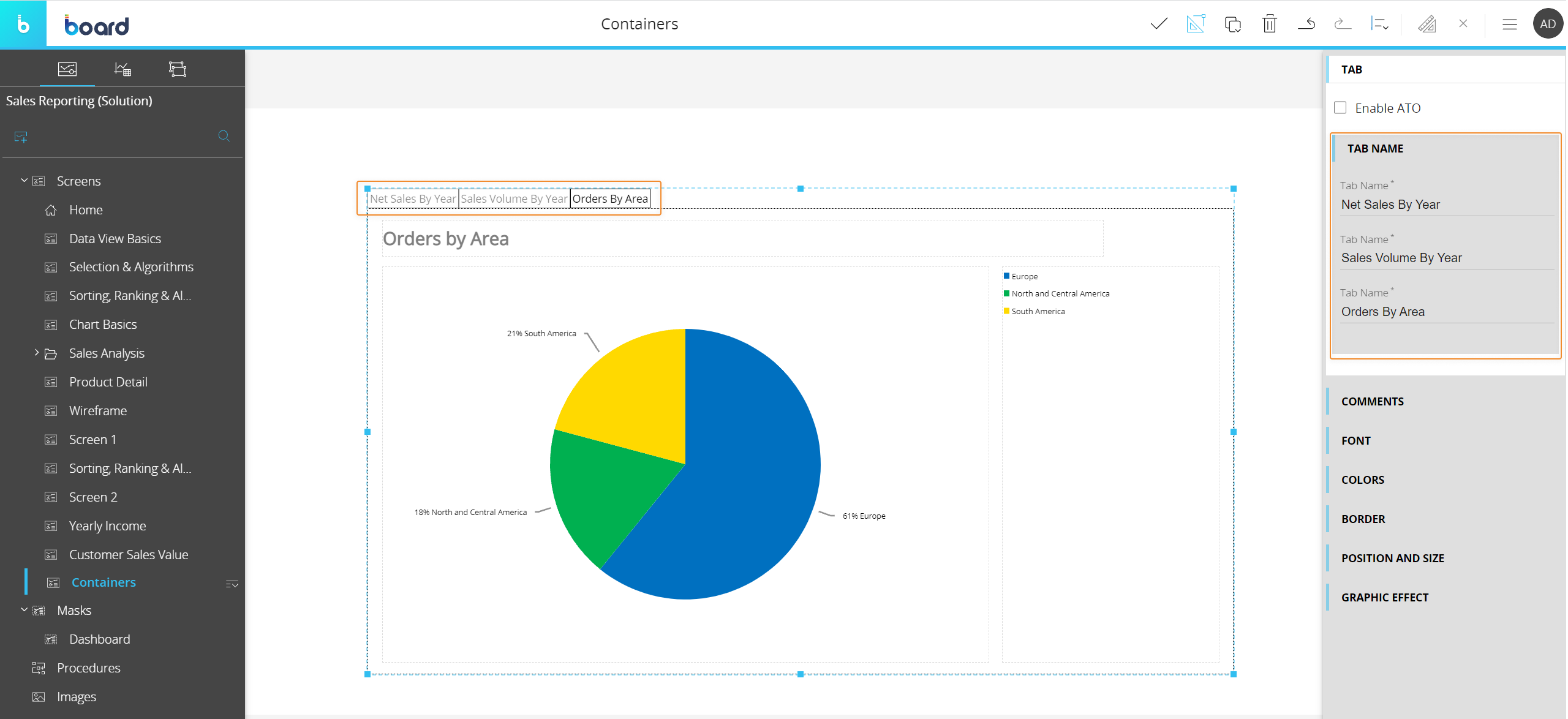
タブコンテナは、他のコンテナを含む他のオブジェクトを保存できるフォルダを作成します。一度に1つのオブジェクトを表示し、タブを選択的に移動するオプションがあります。
コンテナ領域にドラッグアンドドロップするだけでコンテナにオブジェクトを追加できます。新しいタブが自動的に作成されます。
コンテナを選択すると、画面編集ページのコンテキスト右パネルからタブラベルの名前を変更できるようになります。

タブを削除するには、そのタブに含まれるオブジェクトを削除します。 この操作を行うには、オブジェクトを選択し、トップメニューのごみ箱アイコンをクリックします。 また、
画面編集領域の左パネルにある画面オブジェクトの順序のサブページを開いて、コンテナを選択し、トップメニューのごみ箱アイコンをクリックしてもこの操作を行うことができます。

タブコンテナは、ATO管理環境の作成にも使用できます。これを行うには、コンテナを選択した後、右パネルのコンテキストで[ATOを有効にする(Activate ATO)]オプションをチェックします。
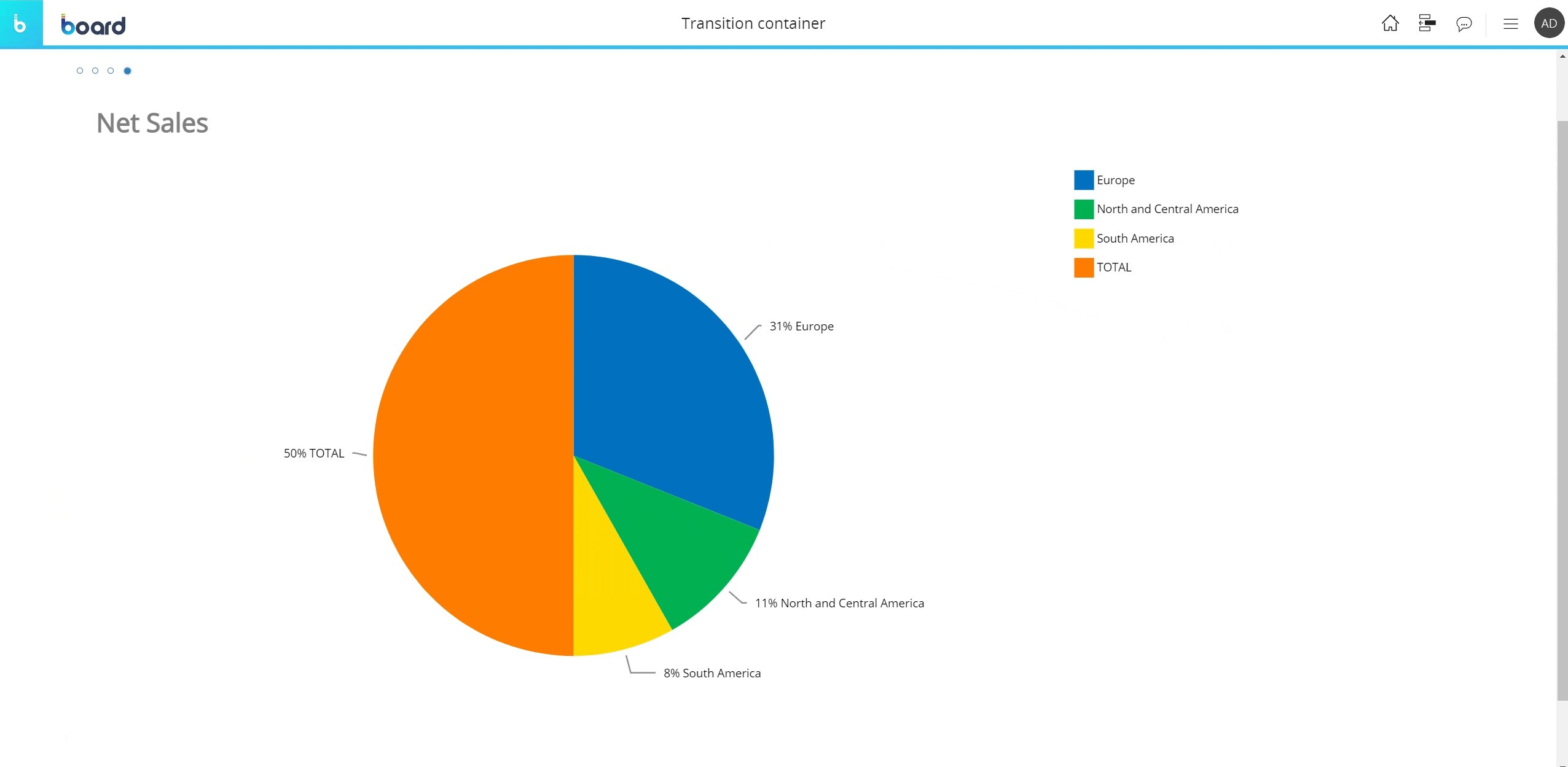
トランジションコンテナ
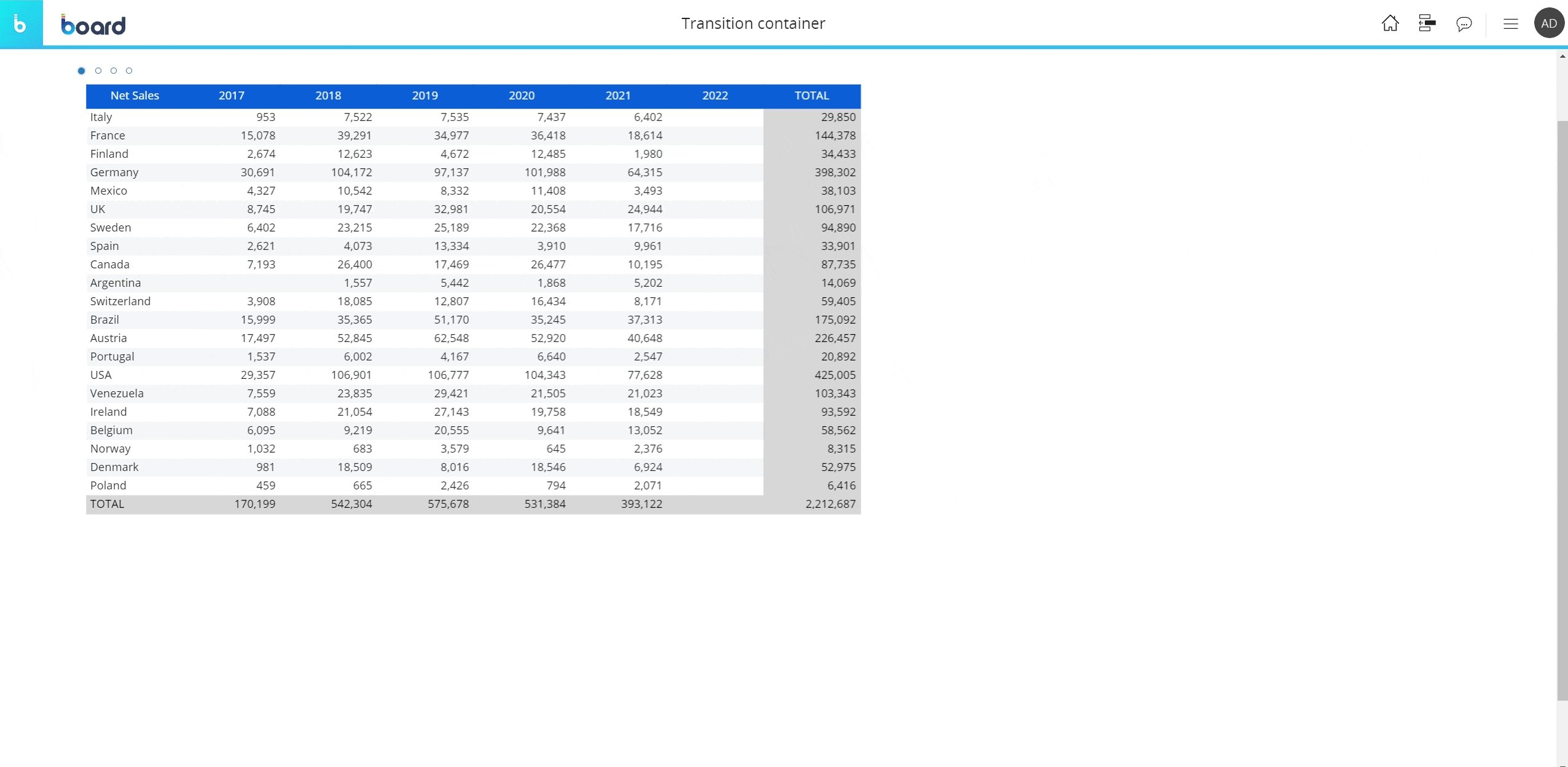
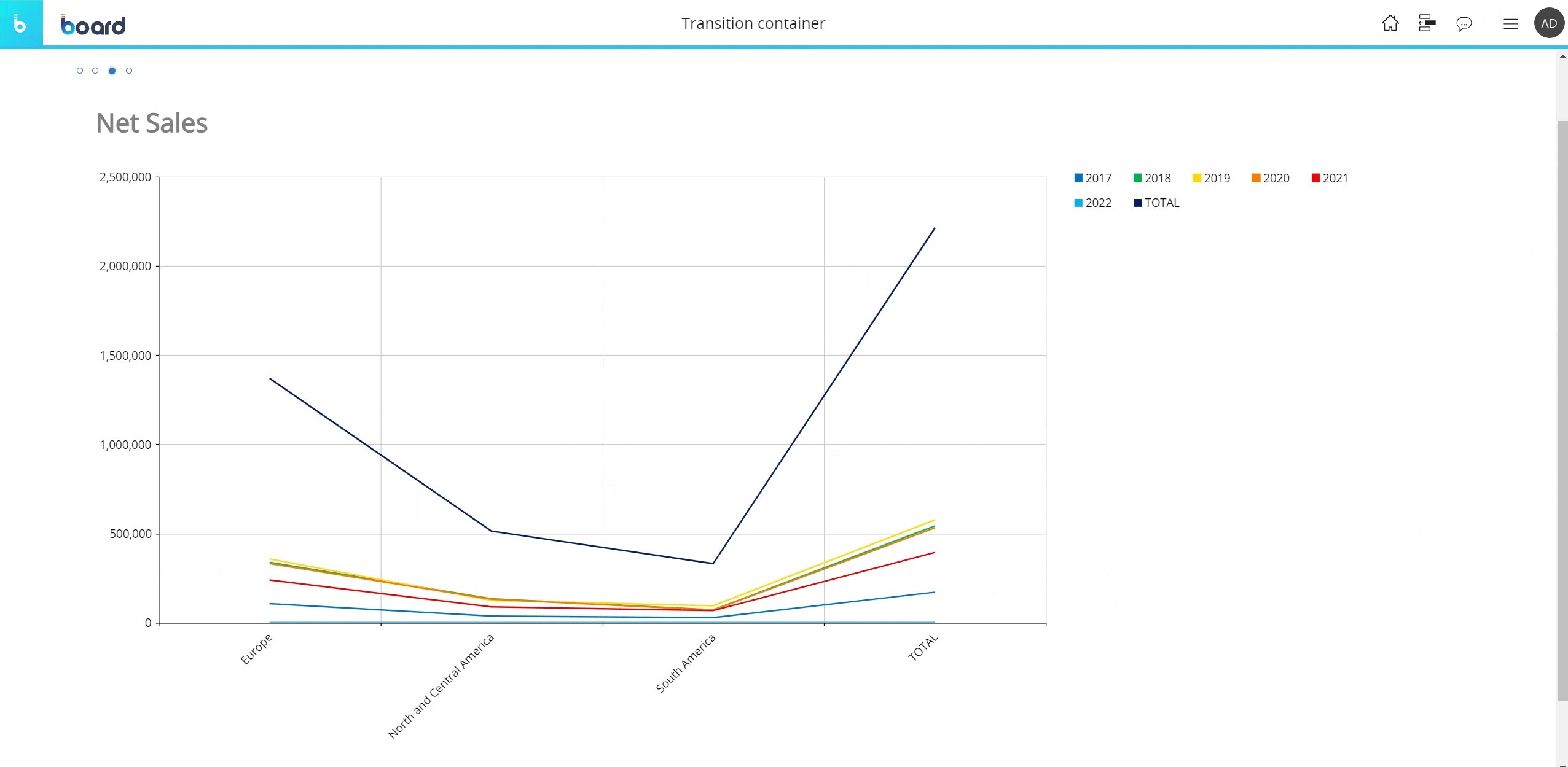
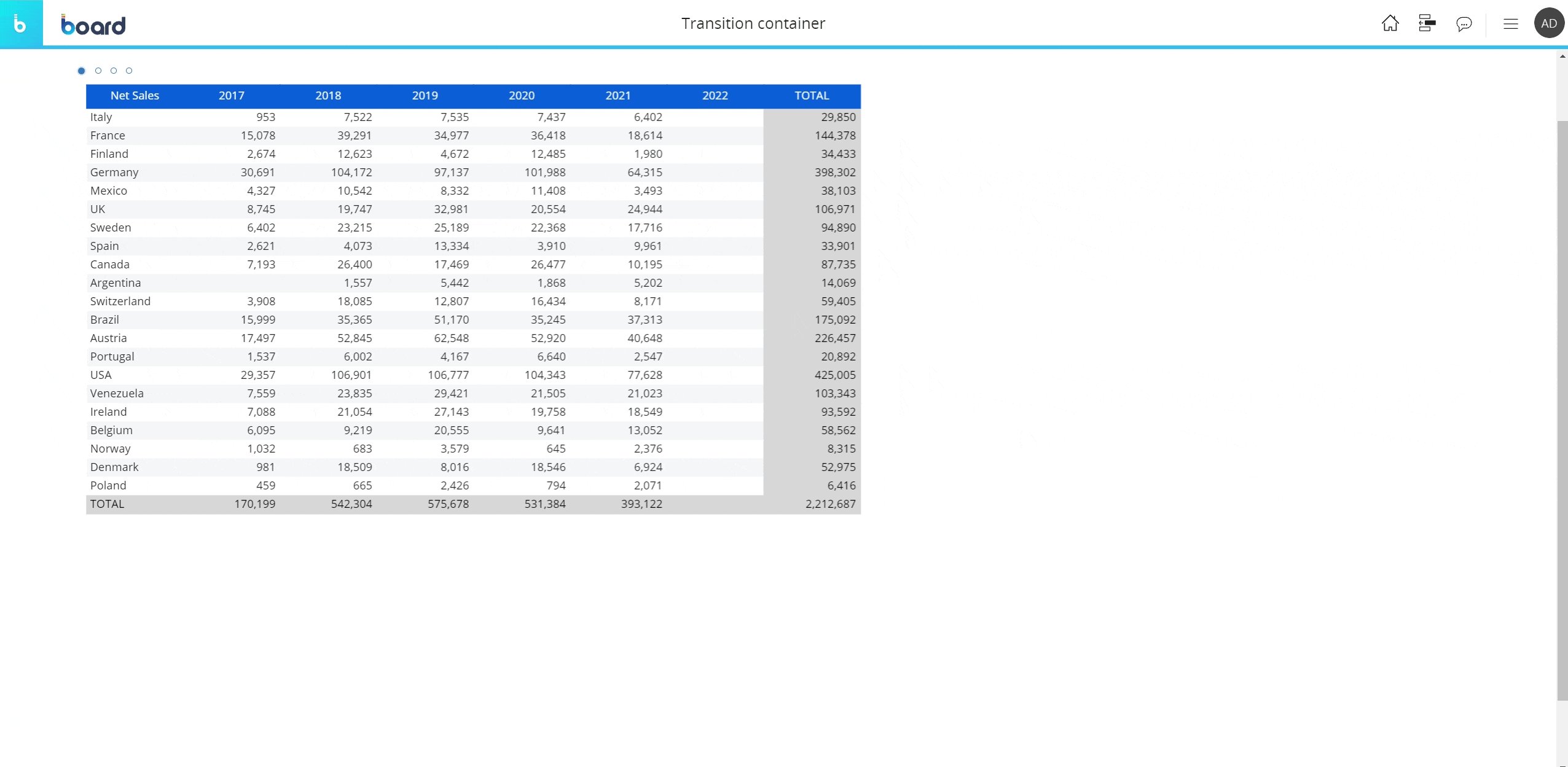
トランジションコンテナは、オブジェクトをスライド式のパネルに表示し、手動または自動でブラウズできます。 任意のオブジェクトおよび他のコンテナを格納できます。

コンテナ領域にドラッグアンドドロップするだけでコンテナにオブジェクトを追加できます。新しいパネルが自動的に作成されます。
画面オブジェクトの順序のサブページで、対応するオブジェクトを一覧で上下にドラッグアンドドロップすることで、パネルの順序を変更できます。

トランジションコンテナに固有の以下のプロパティは、画面編集ページのコンテキスト右パネルで利用可能です。
- [スライドショーを有効にする(Enable slide show)]。 スライドショー効果の自動再生を有効にします。 有効にすると、すべてのスライドがすでに表示されている場合でも、スライドの連続再生はループに入り、停止しません
- [スライドショーの間隔(Slide show interval)]。 コンテナが次のパネルに移動するまでの時間を定義します。値は秒単位で表されます。 値が高いほど、パネルの表示時間が長くなります
- [横配置(Horizontal alignment)]。 ナビゲーション要素の水平位置を定義します
- [縦配置(Vertical alignment)]。ナビゲーション要素の垂直位置を定義します。 [中央(Center)]オプションを選択すると、コンテナの横に前/次ボタン(矢印)が表示されます
トランジションコンテナは、ATO管理環境の作成にも使用できます。これを行うには、コンテナを選択した後、右パネルのコンテキストで[ATOを有効にする(Activate ATO)]オプションをチェックします。
パネルコンテナ
パネルコンテナは、オブジェクトをグループ化するために使用できる長方形の領域です。 任意のオブジェクトおよび他のコンテナを格納できます。
パネルコンテナは、その中に含まれるオブジェクトのサイズと位置が固定されているため、複数のオブジェクトをまとめて移動したい場合に特に便利です。
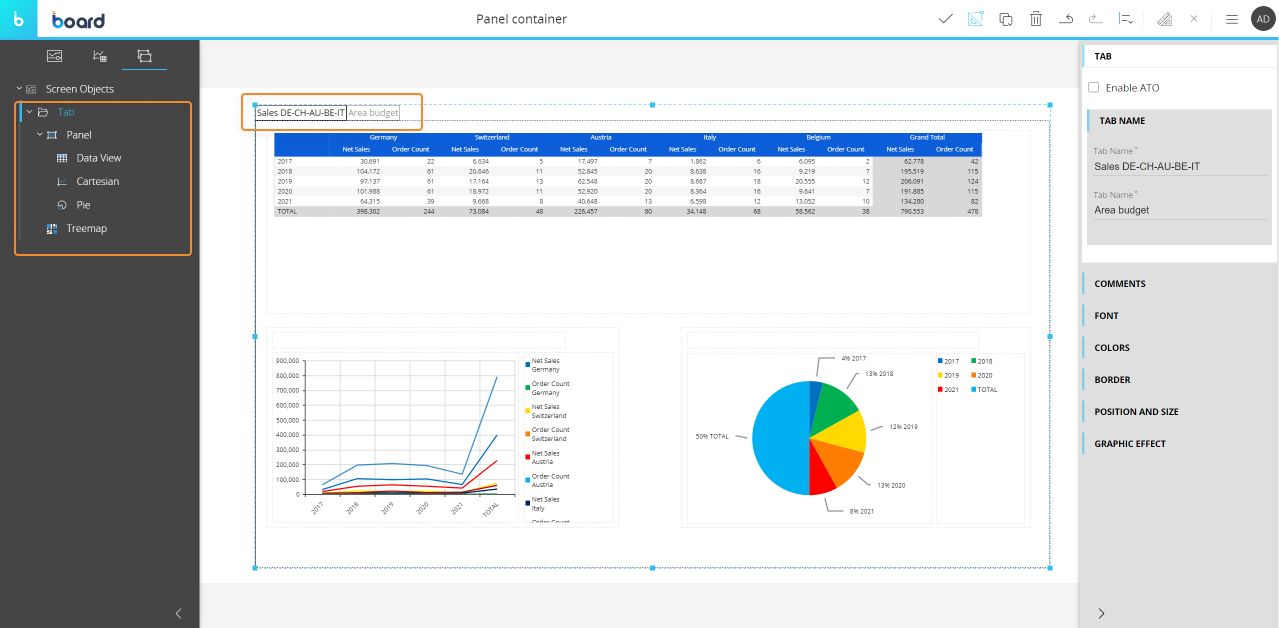
次の図では、透明なパネルコンテナが他の3つのオブジェクトをグループ化しています。

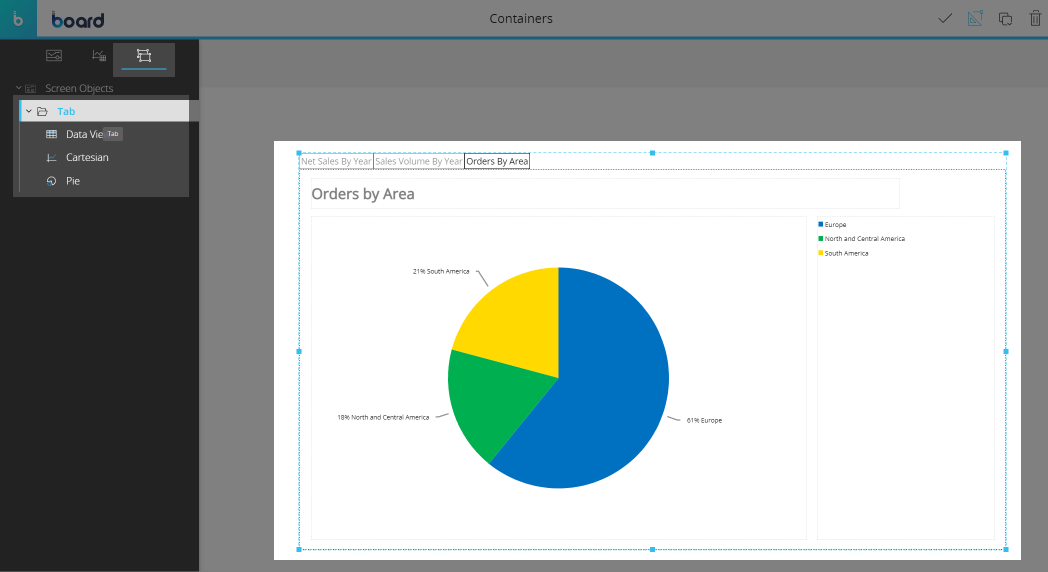
パネルコンテナを使用して、以下のように、タブコンテナの同じタブ内に複数のオブジェクトを配置できます。

左パネルの画面オブジェクトの順序からわかるように、パネルコンテナがタブコンテナに追加され、1つのタブに複数のオブジェクトを表示できる柔軟な構成になっています。
パネルに含まれるオブジェクトがその領域内に収まらない場合、スクロールバーが表示されます。
パネルコンテナは、ATO管理環境の作成にも使用できます。これを行うには、コンテナを選択した後、右パネルのコンテキストで[ATOを有効にする(Activate ATO)]オプションをチェックします。
マトリックスコンテナ
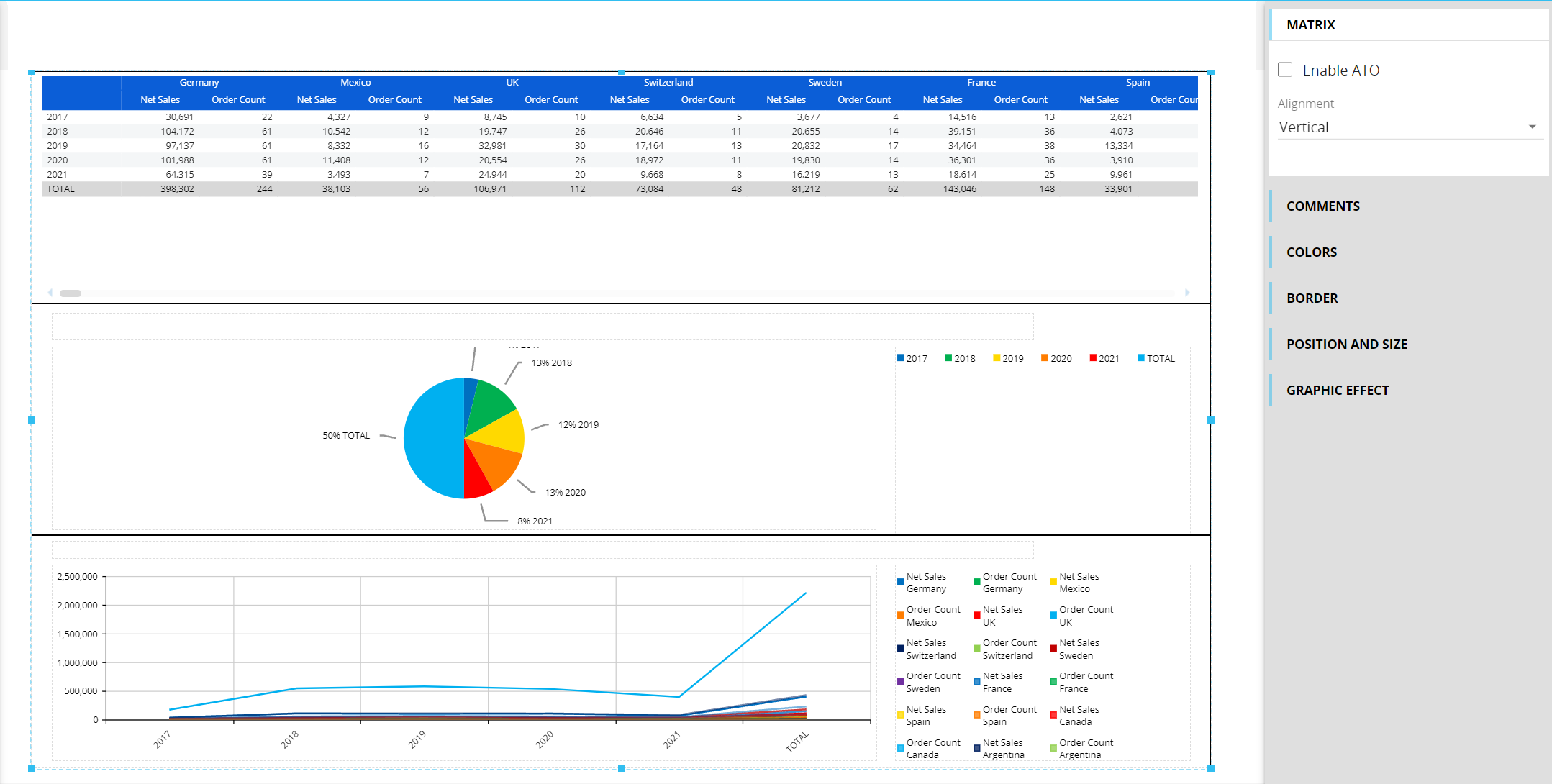
マトリックスコンテナは、埋め込まれたオブジェクトを、同じサイズの行と列のグリッドに表示します。 任意のオブジェクトおよび他のコンテナを格納できます。

マトリックスコンテナは、新しいオブジェクトが追加されると、行と列の数とサイズを自動的かつ動的に再調整します。
画面オブジェクトの順序のサブページで、対応するオブジェクトを一覧で上下にドラッグアンドドロップすることで、コンテナ内のオブジェクトの順序を変更できます。
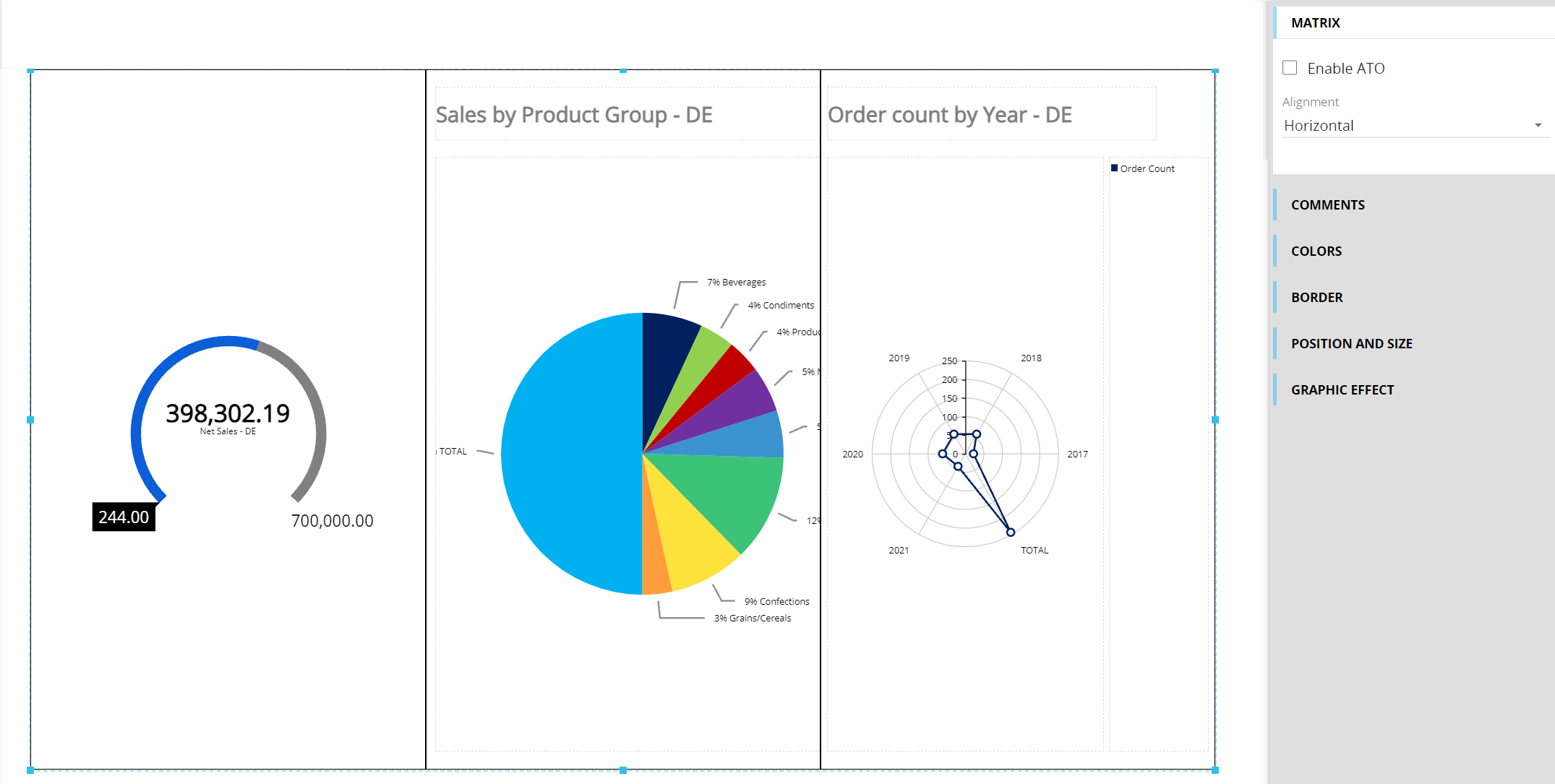
マトリックスコンテナに固有の3つの整列オプションは、画面編集ページのコンテキスト右パネルで利用可能です。
- [グリッド(Grid)](デフォルト設定)。 オブジェクトは、追加されたオブジェクトの数に応じて調整されるレスポンシブグリッドの中に配置されます
- [縦(Vertical)]。 すべてのオブジェクトが1列に配置されます
- [横(Horizontal)]。すべてのオブジェクトが1行に配置されます
オブジェクトをコンテナ領域にドロップした後、レイアウトを設定する前に、直ちに整列オプションを選択してください。 レイアウトを設定した後に他の配置オプションに切り替えた場合、オブジェクトのサイズは自動的に調整されないため、[位置とサイズ(Position and size)]メニューのオプションを使用して手動で調整する必要があります。


マトリックスコンテナは、ATO管理環境の作成にも使用できます。これを行うには、コンテナを選択した後、右パネルのコンテキストで[ATOを有効にする(Activate ATO)]オプションをチェックします。
ブックコンテナ
ブックコンテナは、埋め込まれたオブジェクトをページめくり効果で表示します。 任意のオブジェクトおよび他のコンテナを格納できます。
コンテナ領域にドラッグアンドドロップするだけでコンテナにオブジェクトを追加できます。新しい「ページ」が自動的に作成されます。
画面オブジェクトの順序のサブページで、対応するオブジェクトを一覧で上下にドラッグアンドドロップすることで、「ページ」の順序を変更できます。
ページをめくるには、コンテナの横にある前/次矢印をクリックします。
ブックコンテナは、ATO管理環境の作成にも使用できます。これを行うには、コンテナを選択した後、右パネルのコンテキストで[ATOを有効にする(Activate ATO)]オプションをチェックします。
タイルビューコンテナ
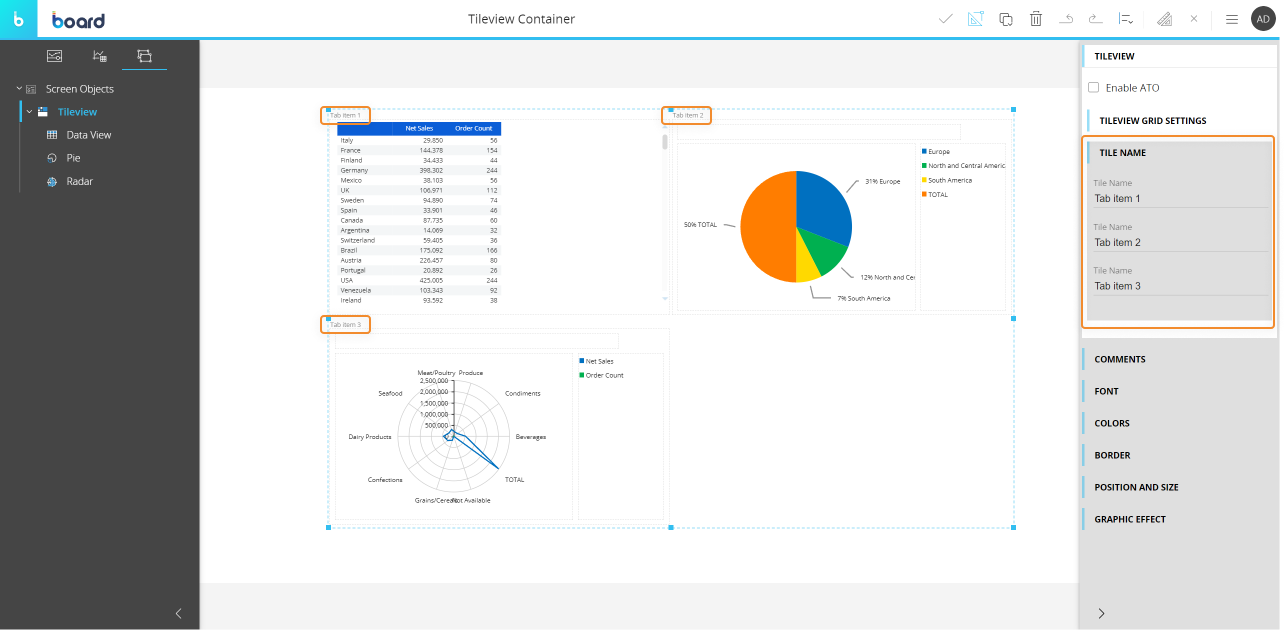
タイルビューコンテナは、埋め込まれたオブジェクトをグリッドで最小化したタイルで表示し、含まれるオブジェクトの概要を示します。
コンテナを選択すると、画面編集ページのコンテキスト右パネルからタイルラベルの名前を変更できるようになります。

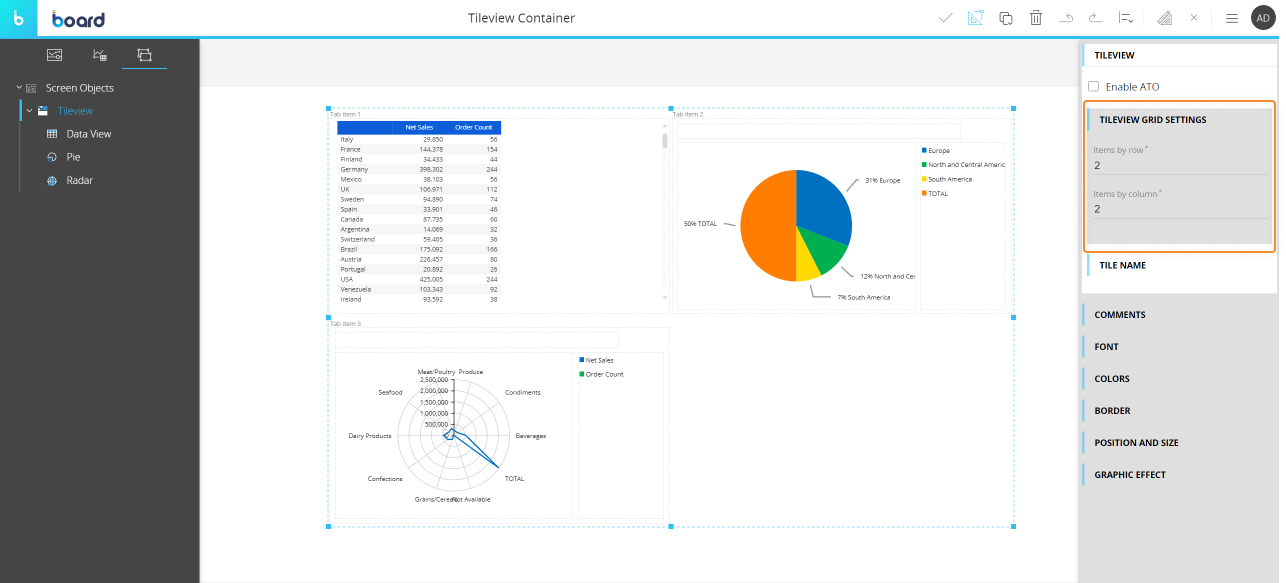
また、コンテナの各行および各列に表示するオブジェクトの数を設定できます。 そのためには、[タイルビューグリッド設定(TILEVIEW GRID SETTINGS)]メニューを開き、必要な設定を入力します。

コンテナ領域にドラッグアンドドロップするだけでコンテナにオブジェクトを追加できます。 新しいタイルが自動的に作成されます。
画面に含まれる他のオブジェクトも考慮し、タイルビューコンテナ内のオブジェクトは、十数個に制限することを推奨します。 画面を設計する際、画面を開くために必要な総時間を常に考慮する必要があります。この時間は、追加されたオブジェクトの数に依存します。
画面オブジェクトの順序のサブページで、対応するオブジェクトを一覧で上下にドラッグアンドドロップすることで、コンテナ内のオブジェクトの順序を変更できます。
タイルビューコンテナは、ATO管理環境の作成にも使用できます。これを行うには、コンテナを選択した後、右パネルのコンテキストで[ATOを有効にする(Activate ATO)]オプションをチェックします。
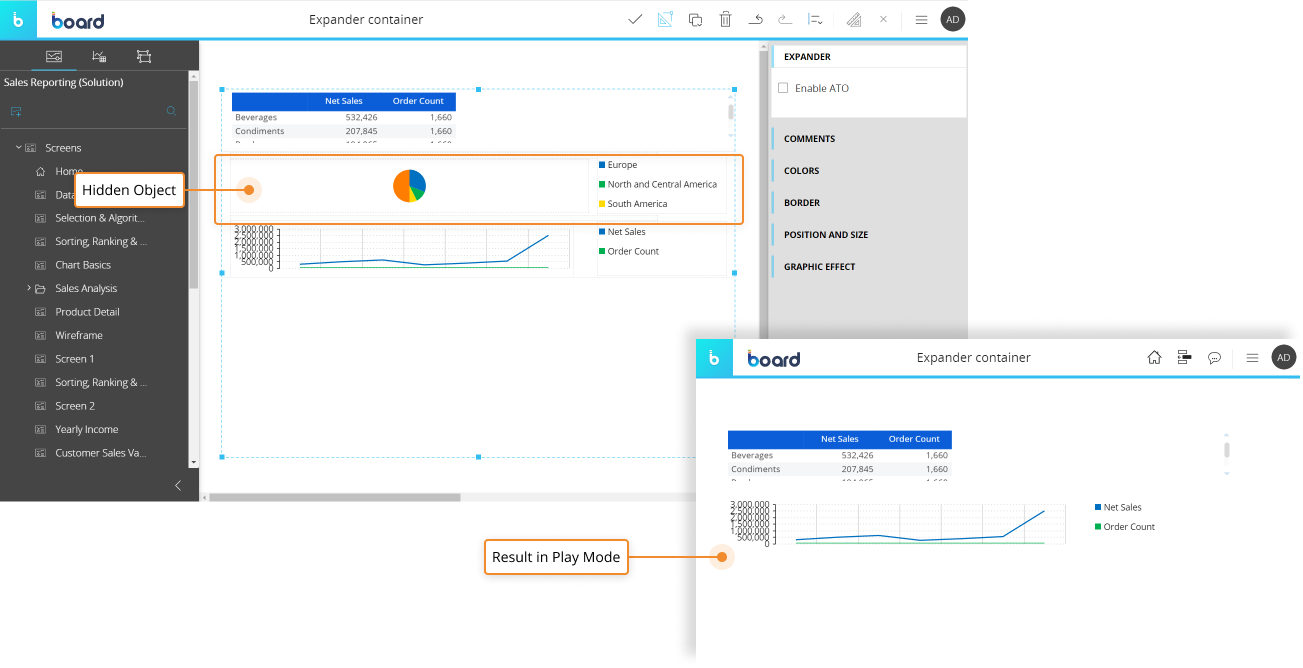
エキスパンダーコンテナ
エキスパンダーコンテナには、埋め込まれたオブジェクトが列で表示されます。任意のオブジェクトおよび他のコンテナを格納できます。
埋め込みオブジェクトの可視性を管理することで、プレイモードでオブジェクトの一部を表示または非表示にできます。画面がプレイモードで開かれた際の位置は、可視性プロパティの設定によって異なります。
たとえば、エキスパンダーが1つのDataViewを最初の位置に、チャートを2番目の位置に格納しているが、DataViewがその可視性設定により非表示になっている場合、チャートは自動的にコンテナの最初の位置に表示されます。
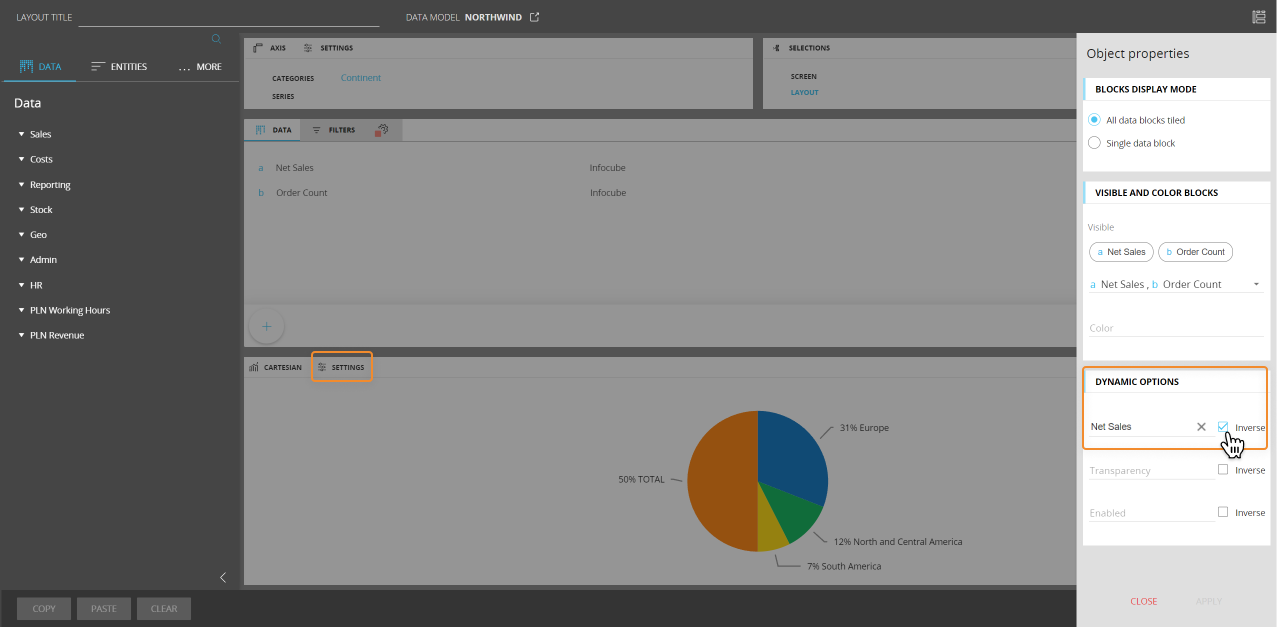
オブジェクトを非表示に設定するには、レイアウトエディタを開き、[設定(Settings)]ボタンをクリックして、ページの右側にある[オブジェクトプロパティ(Object Properties)]パネルを表示します。 次に、[動的オプション(DYNAMIC OPTIONS)]メニューの下にある[可視性(Visibility)]ドロップダウンメニューからブロックを選択し、その横にあるチェックボックスをチェックします。

上の画像では、パイチャートは非表示に設定されていますが、デザインモードでは表示されます。 プレイモードでは、それに続くオブジェクトはエキスパンダーコンテナ内で1つ上の階層に移動します。

コンテナ領域にドラッグアンドドロップするだけでコンテナにオブジェクトを追加できます。 新しい列要素が自動的に作成されます。
画面オブジェクトの順序のサブページで、対応するオブジェクトを一覧で上下にドラッグアンドドロップすることで、コンテナ内のオブジェクトの順序を変更できます。
エキスパンダーコンテナは、ATO管理環境の作成にも使用できます。これを行うには、コンテナを選択した後、右パネルのコンテキストで[ATOを有効にする(Activate ATO)]オプションをチェックします。
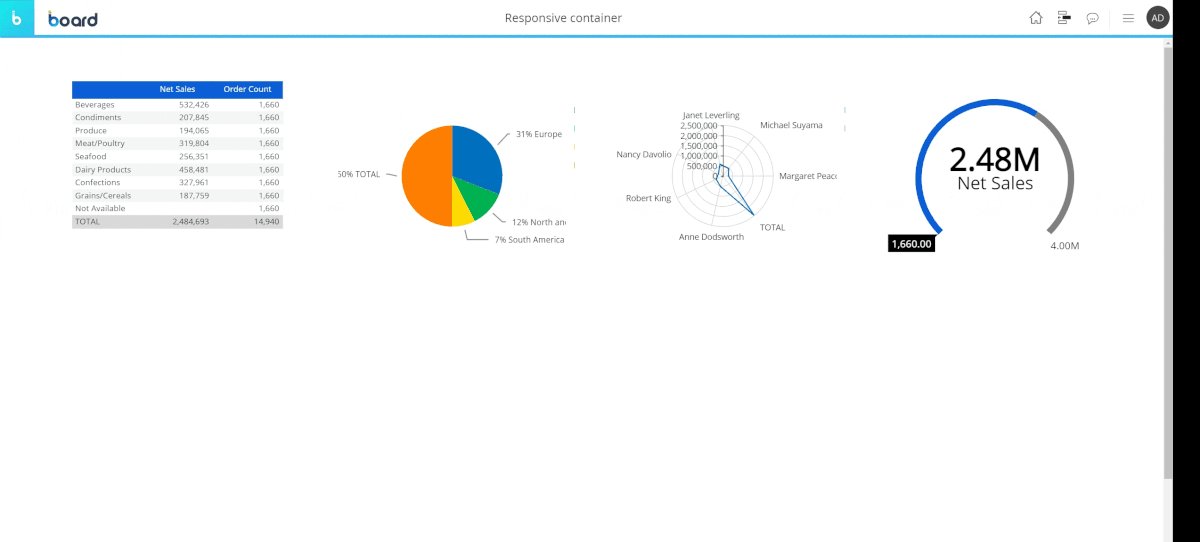
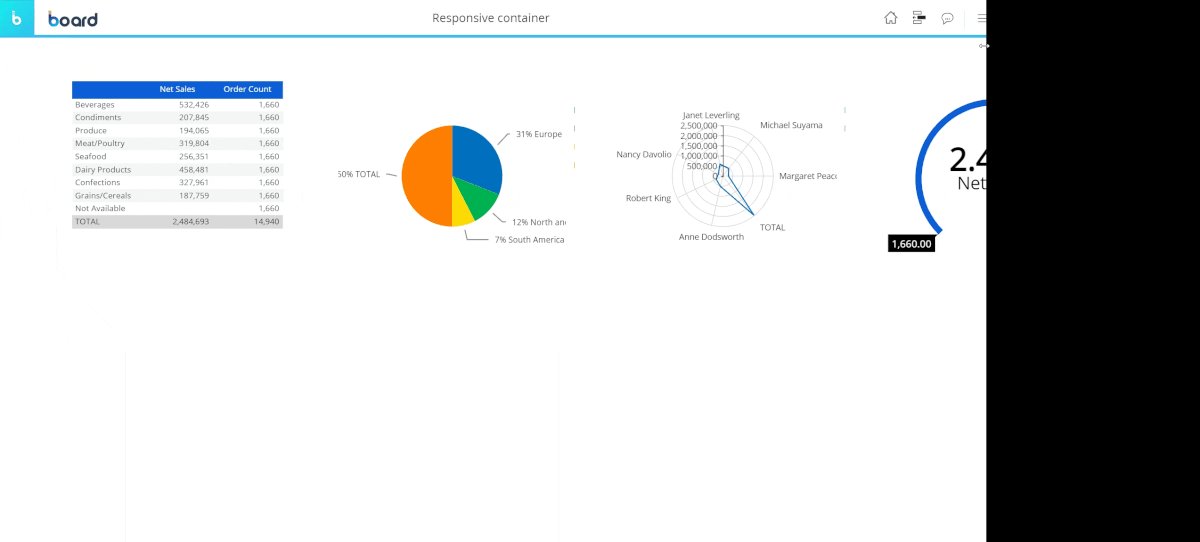
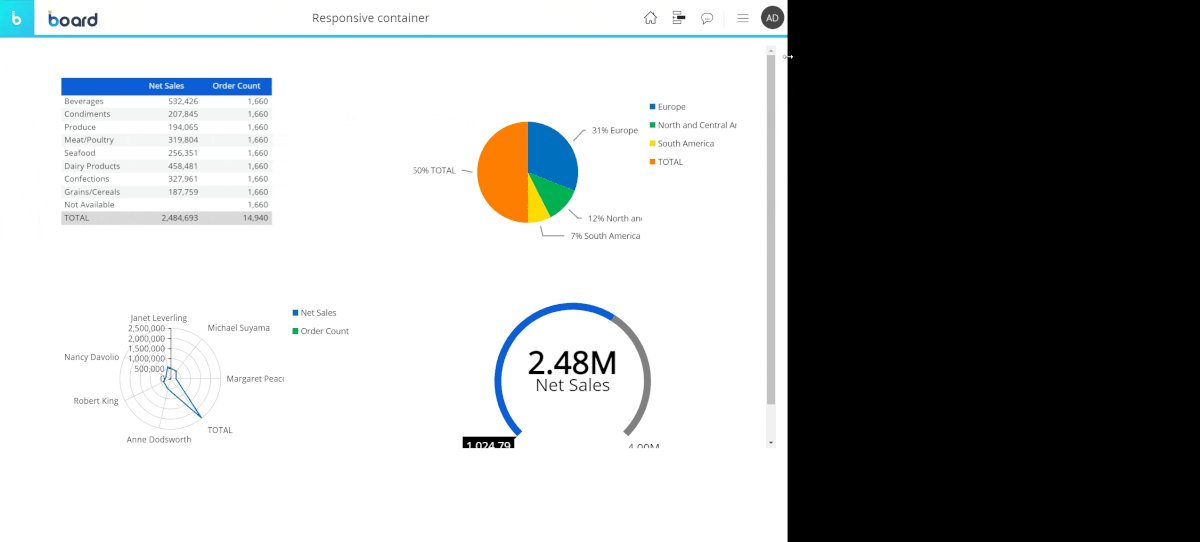
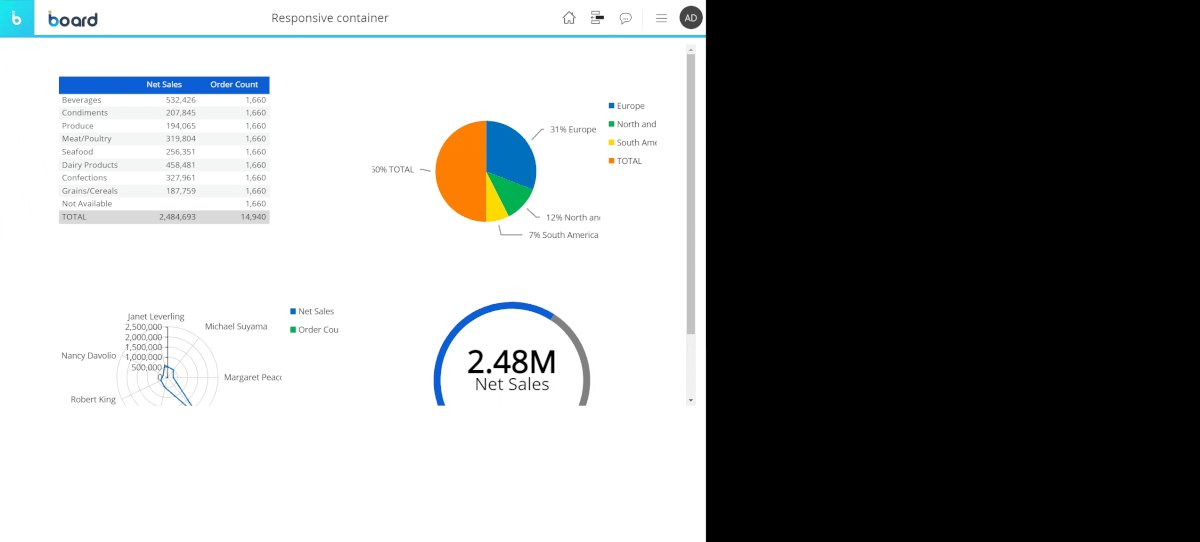
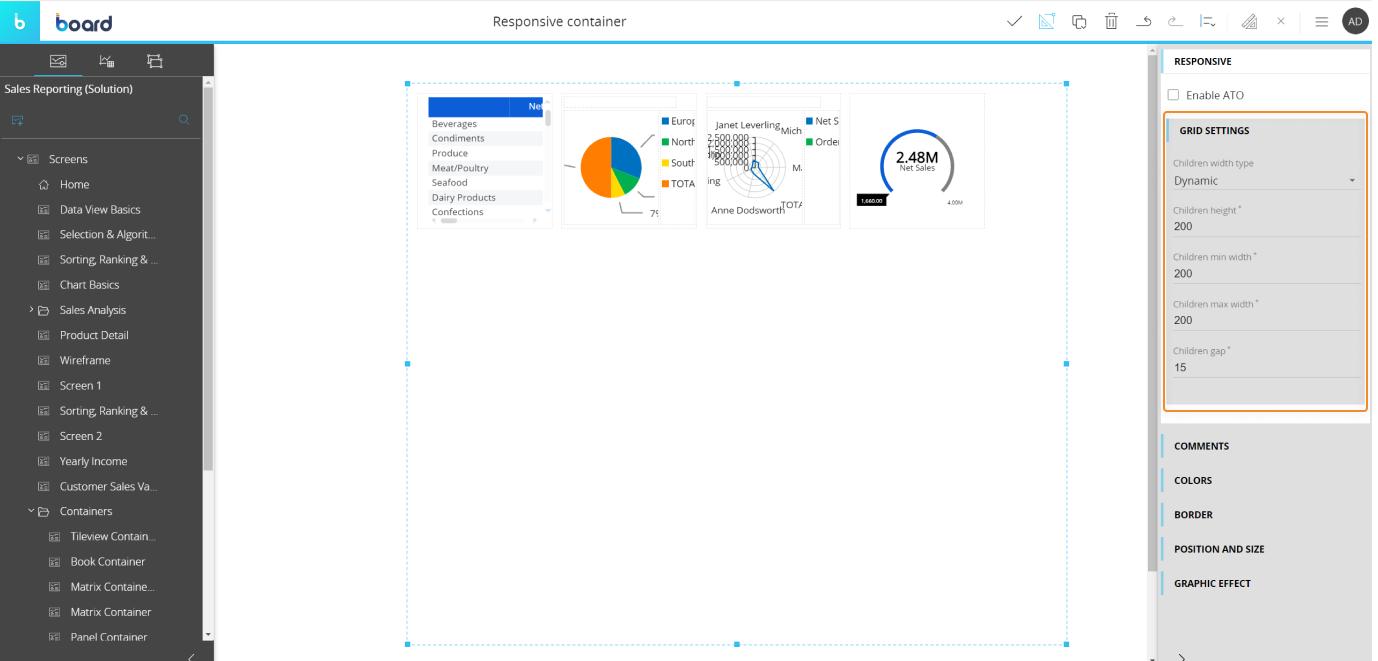
レスポンシブコンテナ
レスポンシブコンテナは、カスタマイズ可能なグリッドの行に埋め込まれたオブジェクトを表示します。 グリッドはレスポンシブ(さまざまな画面サイズにスムーズに適応)であり、任意のオブジェクトや他のコンテナを格納できます。

コンテナ領域にドラッグアンドドロップするだけでコンテナにオブジェクトを追加できます。 新しい要素(子)が自動的に作成されます。
画面オブジェクトの順序のサブページで、対応するオブジェクトを一覧で上下にドラッグアンドドロップすることで、コンテナ内のオブジェクトの順序を変更できます。
コンテナ内のオブジェクトの表示方法を設定するには、[グリッド設定(GRID SETTINGS)]メニューを開き、任意の設定を入力します。
[子の幅タイプ(Children width type)]メニューには、2つのオプションがあります。
- [固定(Fixed)]。 要素の高さと幅が、利用可能な画面スペースに合わせて調整されることはありません。
- [動的(Dynamic)]。要素の高さと幅は、以下のフィールドで設定された最小値と最大値に基づいて、利用可能な画面スペースに合わせて調整されます。

[子のギャップ(Children gap)]フィールドでは、グリッド要素間の水平および垂直方向の距離を設定できます。
レスポンシブコンテナは、ATO管理環境の作成にも使用できます。これを行うには、コンテナを選択した後、右パネルのコンテキストで[ATOを有効にする(Activate ATO)]オプションをチェックします。
詳細情報: