
To create a mobile capsule you have to consider the following guidelines:
- A screen should load within a few seconds.
- Limit the number of pictures and logos used and limit the number of data presentation objects (charts, tables etc) in order to remain within a reasonable loading time.
In a mobile device screen resolution is reduced compared to a normal PC.
Place more than one report (DataView object) per screen or DataView with many columns could slow down the display and make the analysis quite confusing.
Use more than one report object and use the Master function or Selector to provide depth to the analysis.
Board Mobile Client supports most features of Board Client for analysis. However there are features of Board Client which are not available in a mobile device, many lacking features are in development and will become available in future releases.
Following is a list of the main objects which are currently supported in the Mobile client:
- DataView
- Chart
- Cockpit
- Bubble chart
- Selector
- Label
- Images
- Button with go to screen or refresh action
- Selector
- Master layout feature
- Run Capsule and Database procedure
Main features which are not currently supported in the Mobile client:
- Data entry Pattern based On is not supported. Capability to execute data entry on Numeric and Text block including DS&S is fully supported.
- DataView with button
- Label rotation is not supported
- Cockpit (Alerts) with image in background
The following BI cooperative capabilities are fully supported :
- Report Sharing by link: share links between BOARD Mobile Users, through mail.
- Report Sharing by images: share reports on social platform or through e-mail
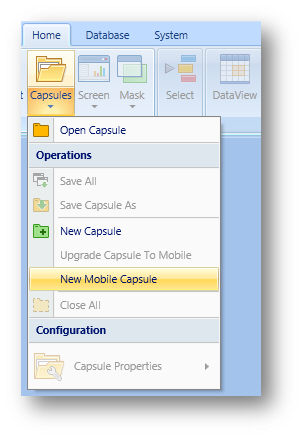
In order to create a new Capsule, click the Capsules icon from the ribbon bar then select the item New Mobile Capsule.

Figure 1 New mobile capsule
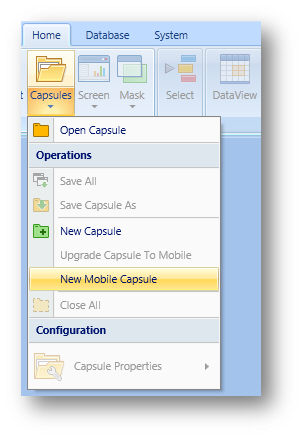
When you create a new screen, Board client will offer some features in order to guide the end-user in the creation of a Mobile capsule.

Figure 2 Board client layout for mobile capsule
Toolbar
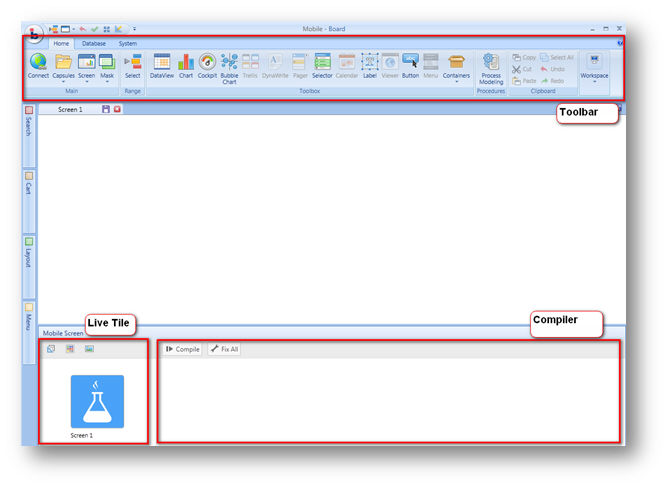
When a new screen will be created in the ribbon bar will be disabled all objects that are not supported in version Mobile.

Figure 3 Ribbon bar for Mobile capsule
Layers
In a screen you can add layers to better visualize the area available to various resolutions.

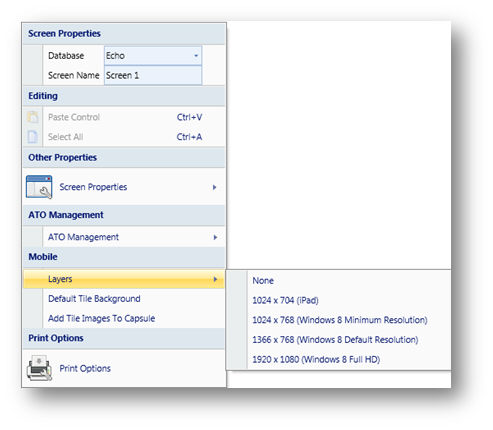
Figure 4 Layers list
White area indicates the size of the screen in your device.
It's possible to add an object in the grey area, but in this case, when you display the screen in mobile client, will be enabled a scroll bar.
Compiler
In Board WinClient has been included a compiler in order to generate and verify Capsules suited to the mobile environment.
A Compiler will appear below the screen, and it will provide to the user a list of defects found in screen by Category: graphics, functional or performance.
For some types of errors, the user can ask the WinClient to fix all issues.
Thanks to the compiler the user will be guided to create a Screen with good performance and be able to understand in advance any presentation issues on devices.
Menu
In a Capsule, the screens can be shown in the desired order.
Through the sliding panel Menu object, you can determine the screens display order.
If a screen is not configured in menu, the screen will not be visible in the capsules list.
If menu object is not defined, on the mobile device, the screens are displayed in order of creation.

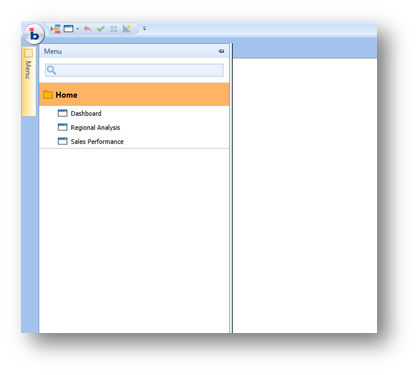
Figure 5 Sliding panel menu
The Capsule Browser in Mobile clients can display only Capsules that have been defined as Mobile. In order to define as mobile an old capsule you need to perform an update of the capsules.

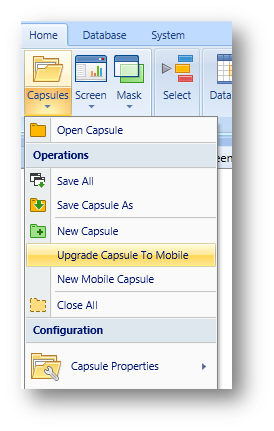
Figure 6 Upgrade capsule to Mobile
After this operation, all screens inside the capsule will be converted and capsule will be overwritten.
Re-opening the capsules, the compiler will display a list of possible compatibility issues.
All no supported objects will not be deleted from the capsules, but will not be displayed from mobile devices.
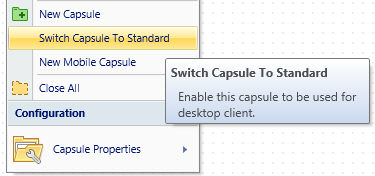
On "Mobile" Capsule is available the "Switch to Standard" Command in the Capsule Toolbar Icon : it reverts a Mobile Capsule to a Board Client Capsule

A live tile is a square that allows you to get real-time information on the desired application without opening the screen.
When creating a new screen, it is assigned a random icon.

Figure 7 Live Tile configuration
You can assign a different icon to the screen or choose one of the standard icons.
In order to add standard icons to the capsules, in screen properties, select “Add Tile Images to Capsule” function.

Figure 8 Add default icons to Capsule
In a Live Tile it’s possible to assign a layout and display a database value in a screen list, without opening the screen.
In the layout definition can be configured blocks, algorithms, alerts and entities by row.
In a box will be shown a preview.

Figure 9 Live tile with dynamic layout