
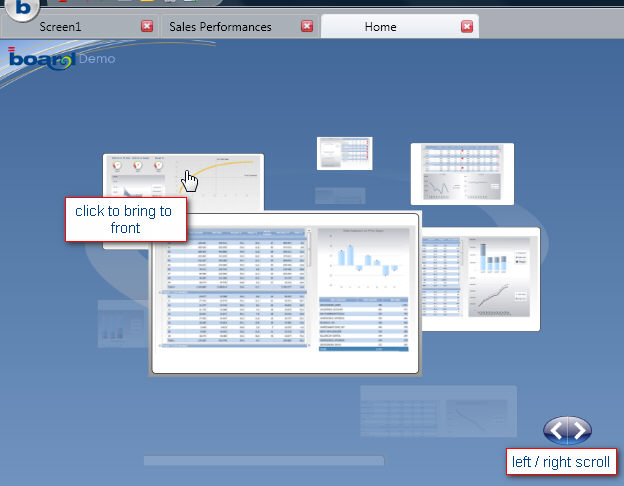
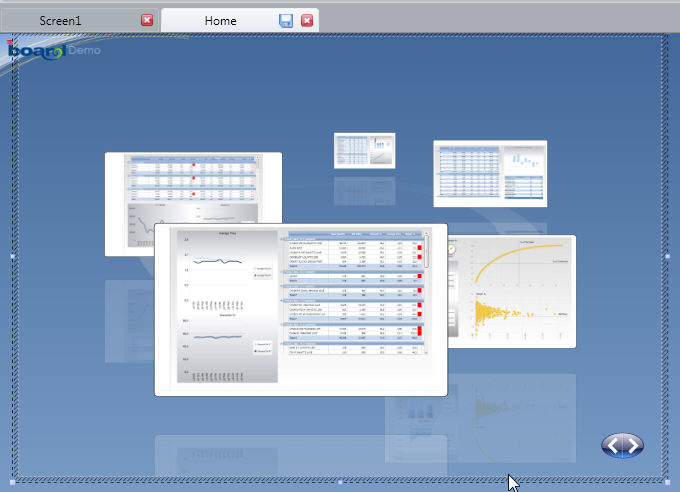
The Carousel container displays objects in animated floating panels. It can contain any Toolbox object (DataView, Chart, Button and so on) as well as other container objects.
It must contain a minimum of three objects and considering the intensive graphics processing required on the client PC to render the animation it is recommended not to place more than five or six objects in order to grant a smooth animation to all users, including those with a lesser powerful PC.

The floating panels are created dynamically as objects are dropped on the Carousel.
When in play mode (runtime) users can bring an object to the front by double clicking on it or using the left or right scroll arrows.