Formatting a Data View
This topic describes all settings that can be applied to a Data View Object to customize its appearance and refine how data is displayed.
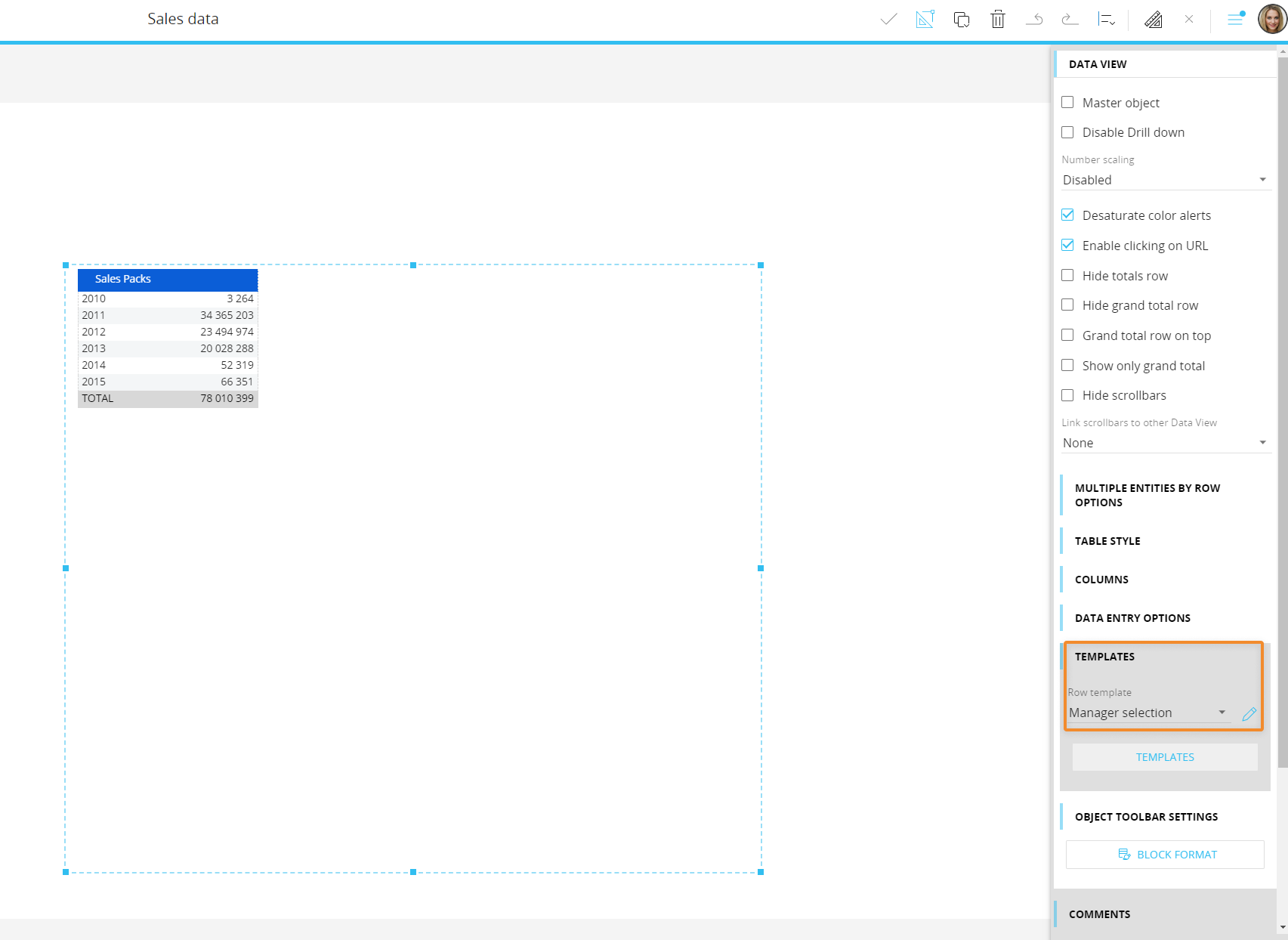
The Data View Object can be formatted through specific features and options available from the contextual right panel of the Screen editing page.
The following groups of settings are available:
- Multiple Entities by row options
- Table style
- Columns
- Templates
- Object Toolbar Settings
- Block Format (Button)
Multiple Entities by row options
The Multiple Entities by row menu includes all options that can be applied when the Data View is associated with a Layout having two or more Entities set by row.
The following options are available:
- Collapse groups. Enabling this option will collapse all row groups
- View totals on expanded groups. Displays group totals in row headers also when row groups are expanded.
If this option is enabled and the "Summary" property of Data Blocks is set to an option other than "Total" and "No total" in the Layout editor, group totals will be displayed only at the most nested level. This is a known limitation.
- Disable group alerts. Disables color alerts on group headers
- Display entity name in group headers. Displays the Entity name in group headers, right before the Entity member
- Show groups as an unbalanced hierarchy. Displays Entity members in row groups as an unbalanced hierarchy, i.e. the grouping visualization is ignored for any parent-child (one to one) relationship
- Flatten groups level. This option can be applied when the Data View is associated with a Layout having three or more Entities set by row and allows you to combine flattened and grouped views: select the Entity from which the flattening view should start from the dropdown menu to automatically apply the combined view.
Table Style
Under the Table style menu, the following options are available:
- Disable alternate row highlighting. Disables highlighting on alternate rows (white and grey, by default)
- Horizontal border lines. Draws a line before and after each row, except headers
- Vertical border lines. Draws a line before and after each column, except headers
- Multi-level column headers. Enables the organization of headers in a multi-level structure. This option is applicable only if two or more Entities are set by row.
- If enabled on a Data View with two or more Entities by row, all subtotals are removed and only the grand totals are left
- If disabled on a Data View with two or more Entities by row, data is displayed in columns representing every possible combination between those Entities and the Data Blocks of the Layout, without groupings
- Wrap column headers. Enables text wrapping on column headers. When text wrapping is enabled, the columns width remains fixed and the row height is automatically readjusted to fit the entire text
- Wrap row headers. Enables text wrapping on row headers. When text wrapping is enabled, the row headers column width remains fixed and the row height is automatically readjusted to fit the entire text
- Hide column headers. Hides all column headers
- Disable default format template. Disables the automatic application of row templates set as default for specific Entities. See the Templates paragraph for more details
- Propagate cell template on drill-down. If enabled, when the user drills-down on a formatted cell, the format settings are applied to the Data View in the drill-down window
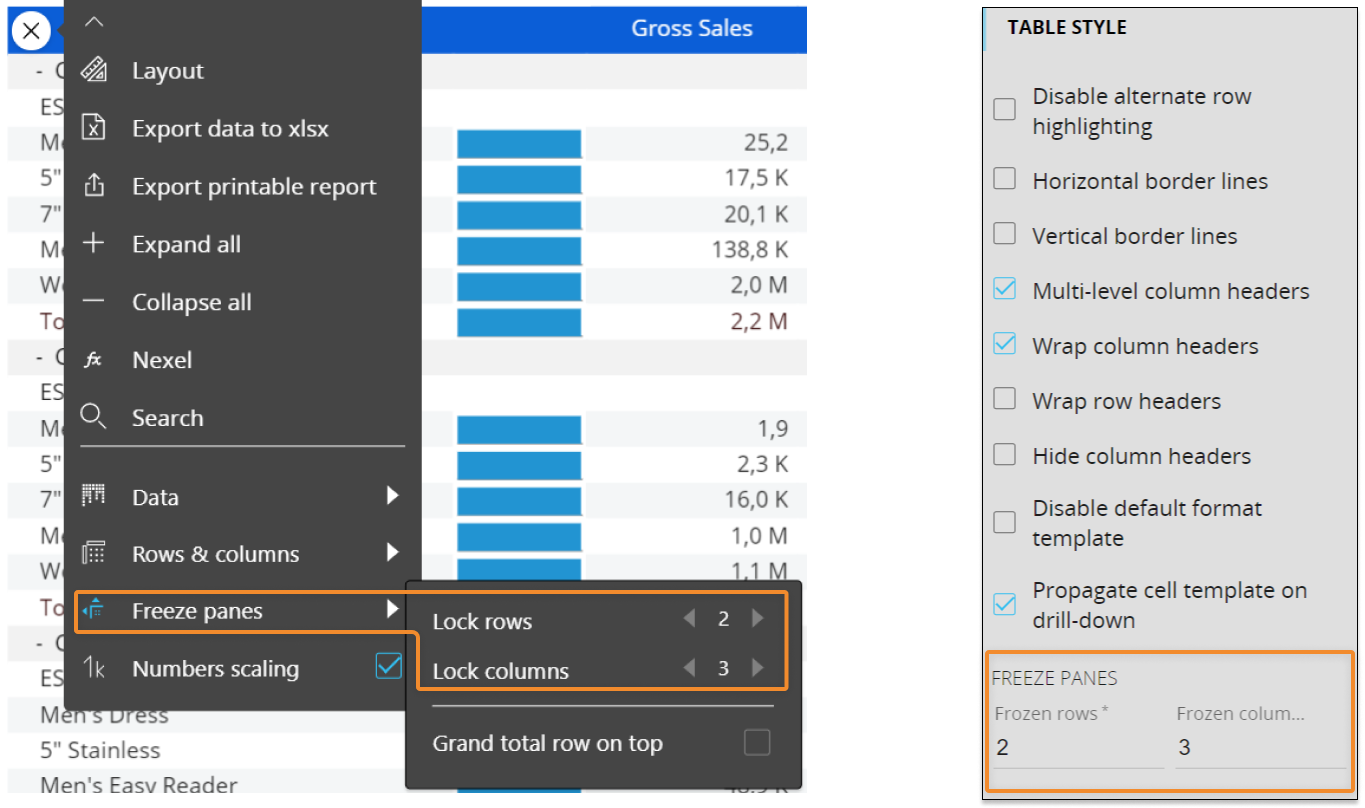
- Freeze Panes. Keeps an area of the Data View visible while you scroll to another area of the Object. The feature is available both in Play mode and in Design mode. The Freeze Panes feature always locks rows and columns starting from the top left corner of the Data View.

The configuration shown above locks the first two rows on top and the three leftmost columns of the Data View, resulting in a locked area made of six cells.
Columns
Under the Columns menu, the following options are available:
- Wrap text. Enables text wrapping on cells (useful for text Cubes or other text columns)
- Disable sorting on columns. Disables clicking on column headers to automatically sort cells values in Play mode (in descending or ascending order)
- Allow user to resize. Enables users to resize columns by placing the mouse pointer on the boundary line between column headers and dragging the double-headed arrow to widen or to make the column narrower
- Enable underline. Adds an underline to column headers of the Data View. The underline can be completely customized in terms of height, color, fill pattern, border and which columns to underline

- Column width. Allows to configure the pixel width of all columns at once
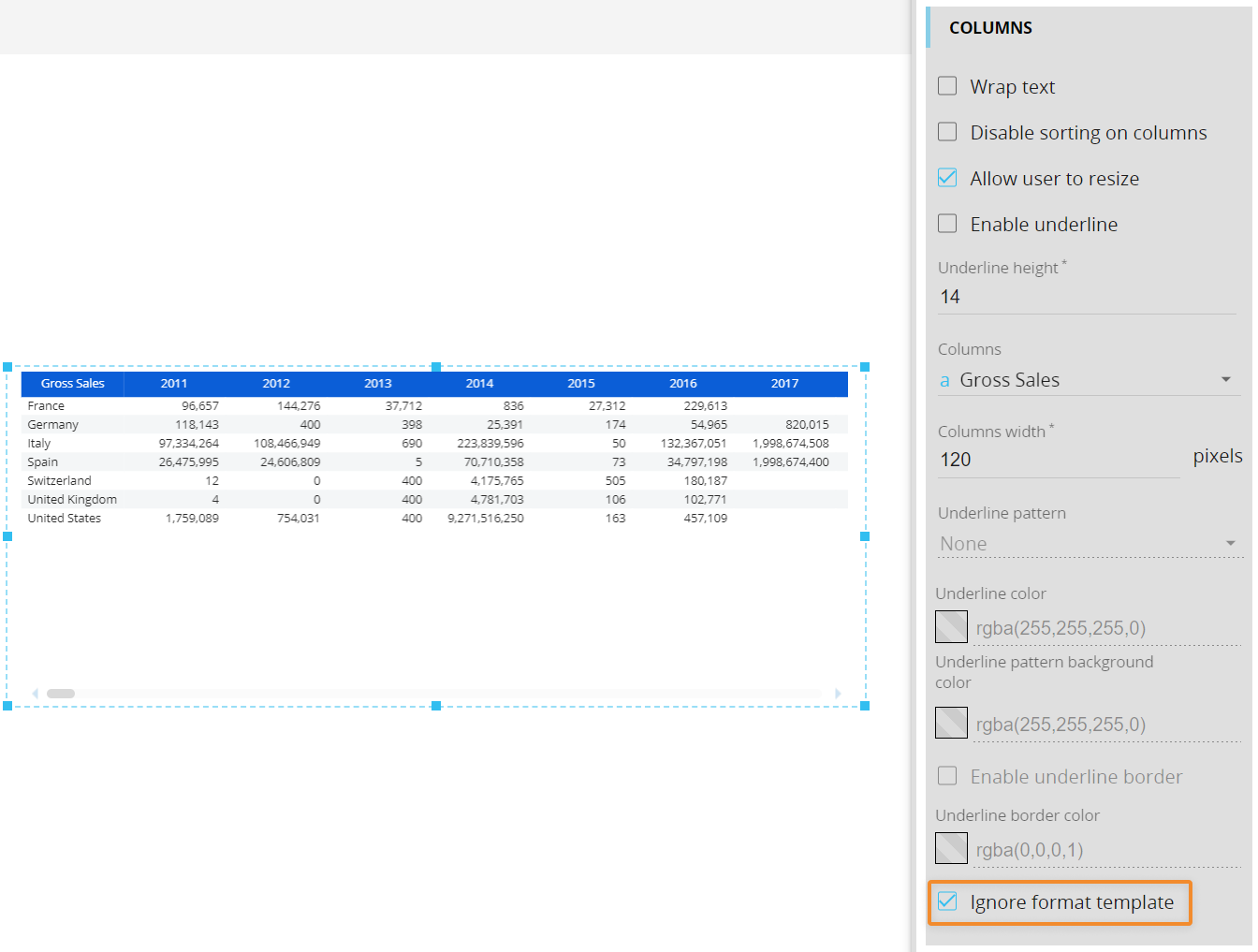
- Ignore format template. Allows the Developer to ignore the applied row style template for specific Entities in the axes and Blocks (columns) of the Layout. This property is disabled by default

Given the potential impact of these new formatting options, it's important to understand the order in which Board now applies formatting styles to Data views and charts, as this sequence determines how it will appear to the end user:
DATA VIEW
First, the default Data View style defined at the Object level is applied, then the style defined via the Block Format button (if any), and finally, the row style defined in the Template section is applied (if any). If a "Refer To" or "Detail By" option is configured on an Entity which has a default template, this template will be applied with the highest priority above all other formatting properties.
If one of those properties is not defined, the previous one in the sequence is applied.
Templates are always applied during the Layout execution. Existing formatting properties applied at the Object level are always kept, even if a template is applied: if you unlink a template from the Object, the Object will automatically revert to the previously saved formatting properties. This also applies to default templates.
If a template applies custom formatting properties only to specific members of an Entity, other members of that Entity will inherit the existing formatting properties applied at the Object level.
Templates
Under the Templates menu, you can apply a previously saved row style to the Data View by choosing a template from the dropdown menu.
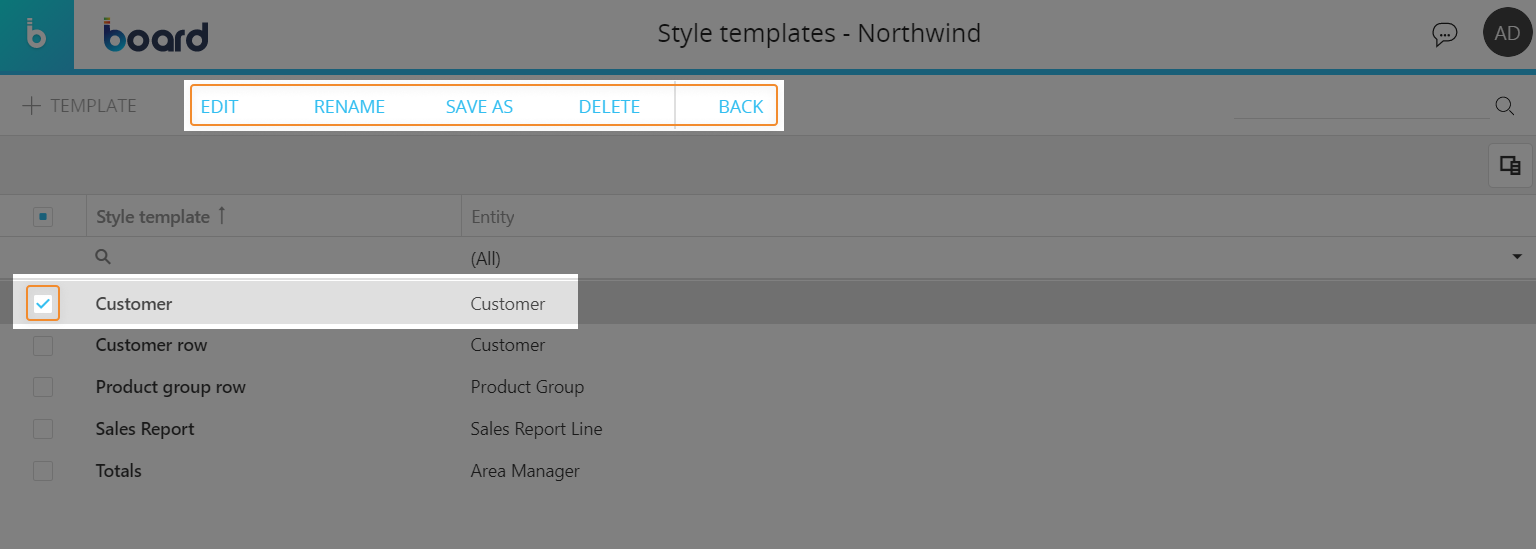
Click the Templates button to open the Templates page. A table lists all available templates that can be renamed, edited, duplicated or deleted: select at least one template to reveal these options.

Click on + TEMPLATE and a pop up window will appear: give your template a name, associate it with an Entity, decide whether to set it as default for all members of that Entity and click OK.
You can create as many templates as needed, but there can be only one default template for each Entity of the Data model.
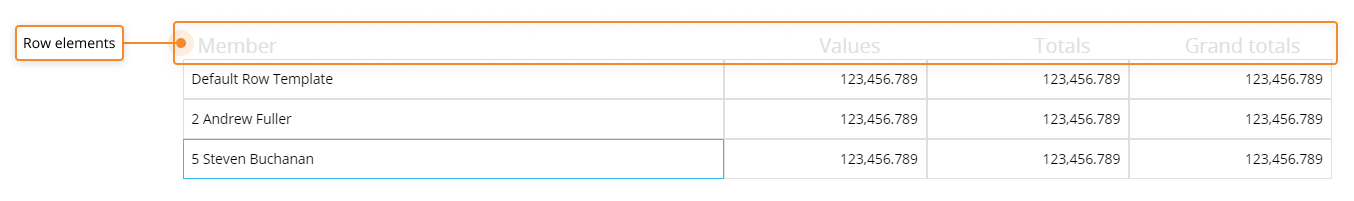
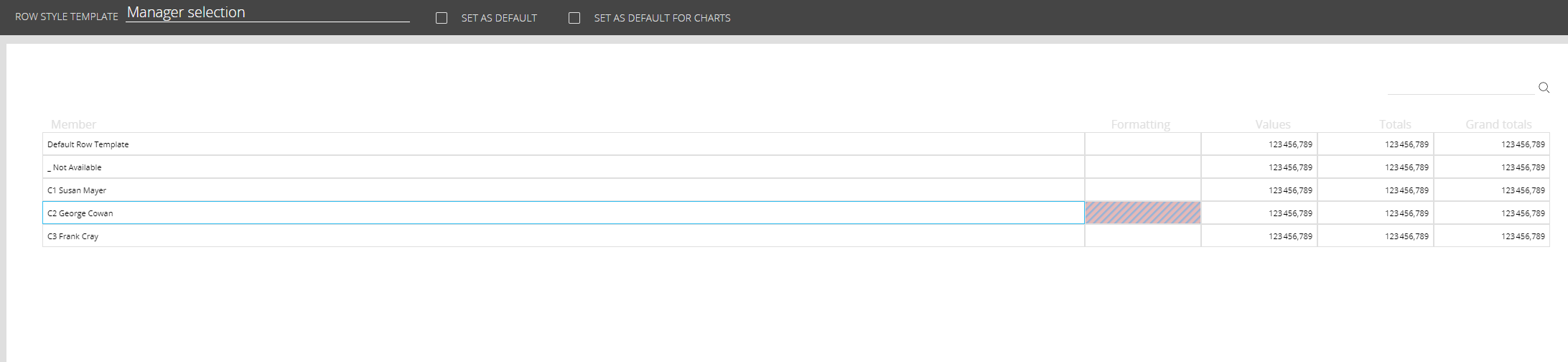
To edit any template, select it from the list and click EDIT to open the template configuration window. From it, you can customize the cell background color, cell borders, font settings, and number format for the following elements of each row:
- Members (Members of Entities set by row or by column)
- Values (the actual cells of the row)
- Totals (all cells displaying calculated subtotals, if any)
- Grand Totals

Template can be customized for individual Entities or members of Entities.
- The "Template" widget has been added to the chart properties panel in Design mode where you can choose a Template from the dropdown menu
In the "Row template" dropdown menu, Developers will find all templates defined in the Data model, regardless of the Entities used in the Layout. This approach has been also applied to the same menu in the Data view properties panel.
Templates can be reused in other Data Views and, if configured as default for specific Entity members, they are automatically applied when said Entity is set by row in a Layout. This is particularly useful for Entities such as a chart of accounts, from which financial statements are created.
Since a template is configuration set to a specific Entity, it is saved in the Data model where that Entity resides, under the "Format" section. In this case, nothing is saved in the Capsule except for one or more links to the templates in use. If you need to share a template between different Board Platforms (for example, a template created in a Development environment that needs to be available also in a Production environment), you must use the Transporter tool or recreate it manually in the desired Platform.
Using the Select to apply a template
To apply an already configured template to a single member of a specified Entity using the Select, proceed as follows:
Perform a Select on a member of an Entity and press Save.
Under the TEMPLATES options, select a Row Template
This only works if the following requirements are met:
- The template is not set as default and has been chosen manually from the "TEMPLATES" widget in Design mode
- The Entity associated with the template is not used in a "Refer To" or a "Detail By" option and it's not in the Layout axes (By Row or By Column)
- The Select on the Entity associated with the template includes only one Entity member
The configured template can be applied through selections made using the following features/Objects:
- Screen selection
- Layout selection
- Selectors
- Pagers
Example
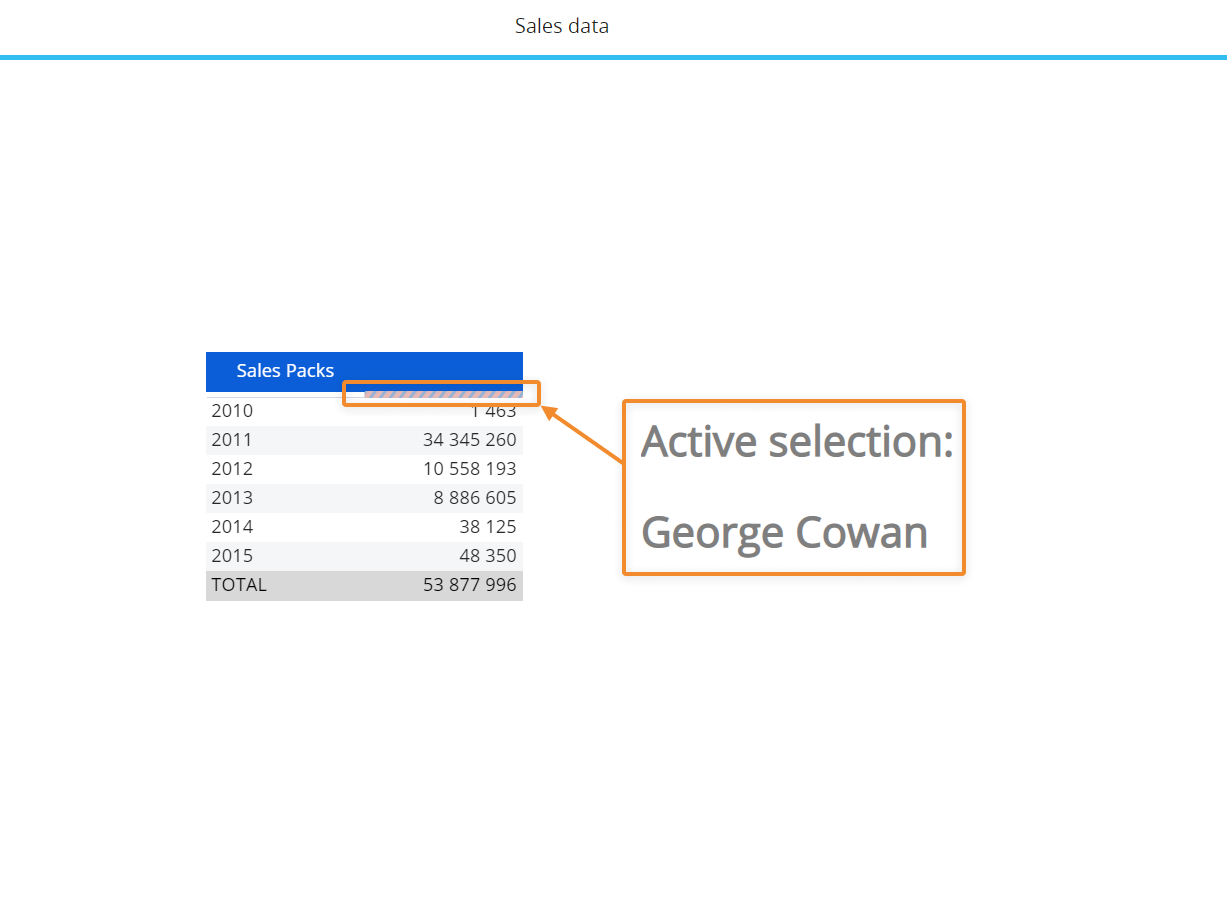
In the following Screen, a template on the "Area Manager" Entity is applied to the Data View:

The Template affects only the member "George Cowan":

If a selection on the same member is applied in Play mode, the template is correctly applied to the Data view, even if the "Area manager" Entity is not used in the Layout.

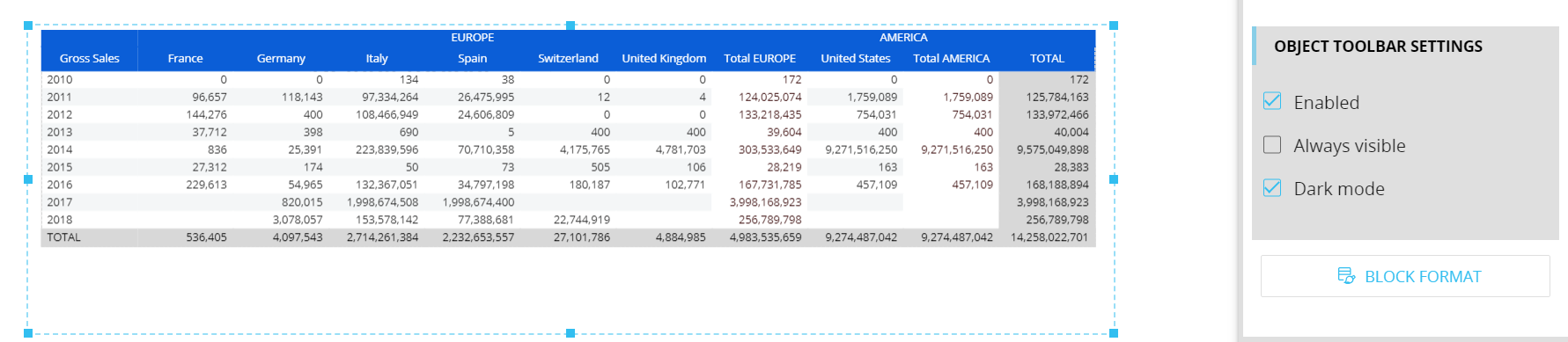
Object toolbar setting
The following properties of the Object toolbar settings are:
- Enabled. Select it to enable the toolbar in Play mode
- Always visible. If enabled, pins the toolbar on top of the Object
- Dark mode. Select it to apply the dark theme to the toolbar. Deselect it to apply the light theme to the toolbar

If multiple Screen Objects are selected in the Screen design area, the contextual right panel will show options common to those Objects.
Block Format (Button)
The Block Format button allows you to format each column of the Data View by applying formatting options to each Block of the Layout.
Click the Block Format button to open the block format configuration window.
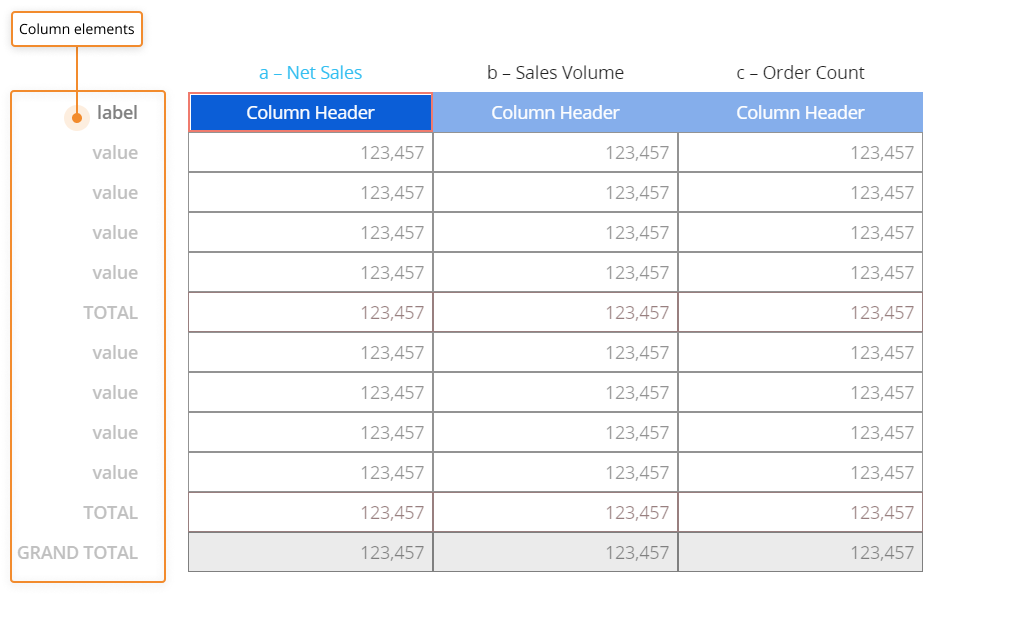
From the block format configuration window, you can customize the cell background color, cell borders, font settings, and number format for the following elements of each column:
- Label (the column header)
- Value (the actual cells of the column)
- Total (all cells displaying calculated subtotals, if any)
- Grand Total

To format a cell, click on it and apply the desired settings from the right panel. Click the SAVE button to apply changes and close the configuration window.
The option Format negative numbers with parentheses allows to display negative numbers in parentheses instead of using the minus sign. This option shouldn't be used on cells where data entry is enabled, because it doesn't allow you to save manually entered values.
It's important to understand the order in which Board applies formatting styles to the Data View, as this sequence determines how it will appear to the end user.
First, the default Data View style is applied, then the style defined via the Block Format button (if any). Finally, the row style defined in the Template section is applied (if any). If one of those properties is not defined, the previous one in the sequence is applied.
Learn more about: